A great feature within ThriveCart is the ability to automatically apply a discount to your customer’s order when they land on your checkout page.
This removes the need for them to manually enter a coupon code at the checkout, reducing friction and leading to increased sales.
It takes just a couple of clicks to get your coupon URL and there’s a couple of ways to do so, let’s take a look at how.
From your products ‘Cart URL’ page

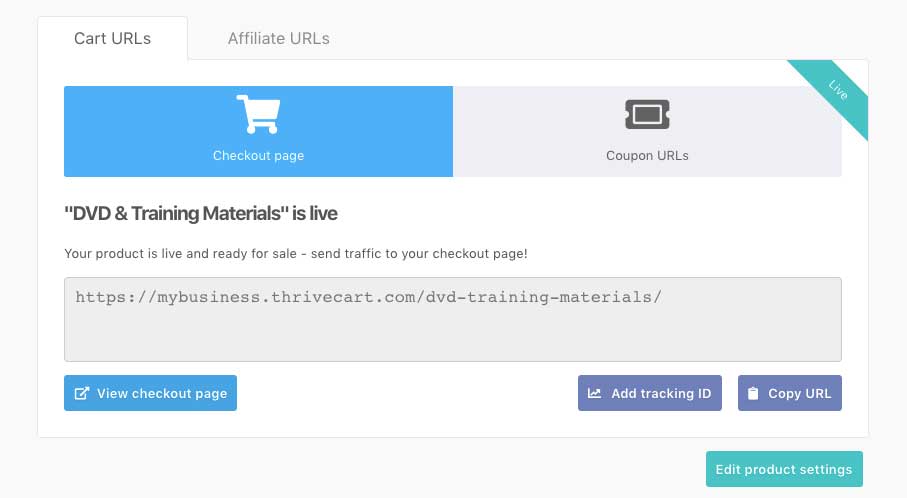
If you’ve already created your coupon, you can easily get your coupon URL from your product’s “Cart URL” page. This is the final page after you save your product and are provided with your cart’s URL (or by clicking the ‘get URL’ button in your dashboard).
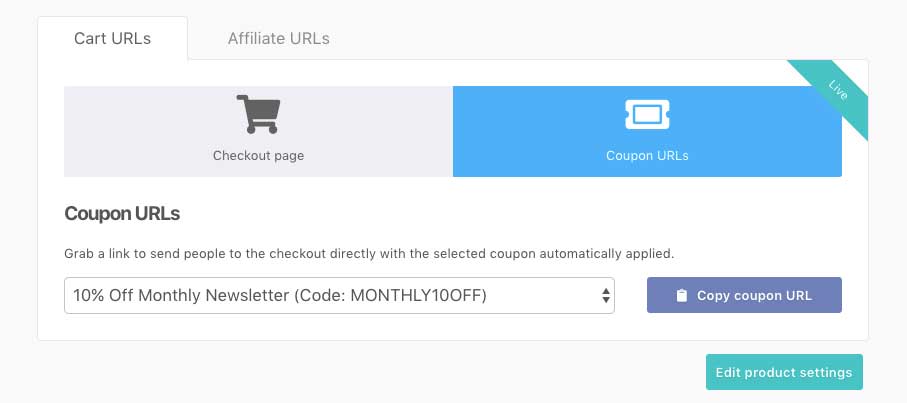
On this page, you’ll want to click the button for Coupon URLs which will let us choose from a selection of valid coupons for this product. Once you’ve selected the coupon you wish to get the URL for, click the Copy coupon URL button to copy this URL to your clipboard.

Your coupon URL will be formatted https://youracc.thrivecart.com/product-name/?coupon=abc
You can then use this URL in your buy buttons and links so that when a user visits via this URL the coupon will be automatically applied to their order.
From your Coupon area
The other method of getting a coupon URL for your product is from the coupon area in your ThriveCart dashboard.

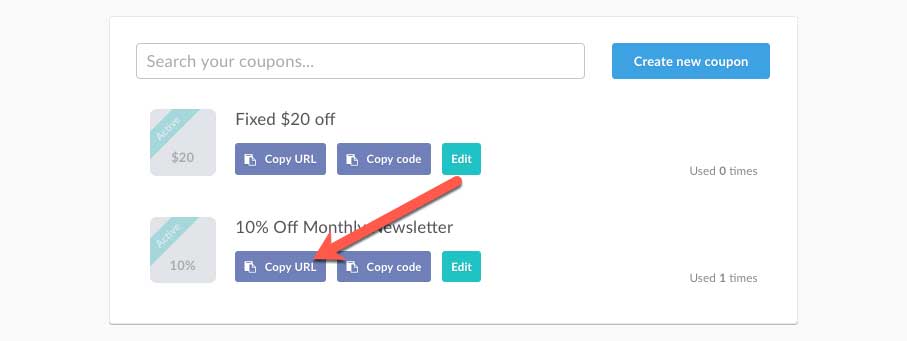
Here you will have a list of your coupons and the ability to directly grab a coupon URL for a product.
From the list, you simply need to click the Copy URL button.

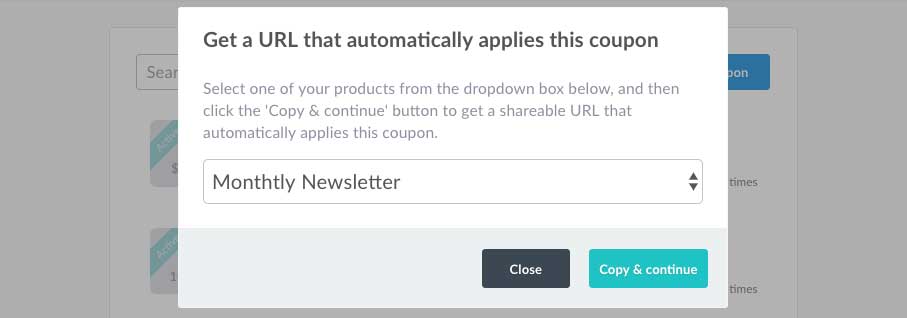
This will launch a modal window where you can choose a valid product to apply the coupon to. Then click the Copy & continue button to copy this URL to your clipboard.
Automatically apply a coupon to your embedded cart
If you have embedded a cart into your website then you can also automatically apply a coupon to these carts. You simply need to add the coupon code to the URL of your cart page then link to the URL when sending traffic to your cart page.
https://yourwebsite.com/cartpage/?coupon=abc
Want to combine selecting a payment option & applying a coupon?
With ThriveCart you can not only apply a coupon automatically to your checkout, but you can also pre-select a specific pricing option on the checkout page if you have more than one. Our helpdesk article here looks at how this works here.
So in this scenario, you start a URL query string with an ? character and separate your key|values with an & character – this is how query-strings generally work and not unique to ThriveCart.
So if you wanted to automatically apply a coupon and select the 2nd pricing option on your checkout page, the added URL string would be as shown in bold below
https://checkouturl.com/product-name/?coupon=abc&plan=2
Want to automatically add a coupon without a coupon URL to your embeddable carts?
If you’re embedding a cart onto your website and want the user to have a specific coupon pre-applied when they load the embedded cart, you can also achieve this by adding a small bit of code to the carts embed code.
data-thrivecart-querystring="coupon=abc"
You would, of course, replace ‘abc’ with the specific coupon code.
This needs to be added to the embed code like below (modal cart example):
<script async src="//thrivecart.com/embed/v1/thrivecart.js"></script> <a data-thrivecart-account="mycart" data-thrivecart-product="12" data-thrivecart-querystring="coupon=VIPOFFER" class="thrivecart-button thrivecart-button-styled thrivecart-button-red ">Buy now!</a>
This example code would load product 12 on the account ‘mycart’ and pre-apply the coupon “VIPOFFER”. So whoever loads this cart will automatically have this coupon applied to them. Helpful if you want to give everyone a discount but not require them to click a coupon URL to your cart page.
If you have any questions about using coupon URLs then please contact the support team directly.
