ThriveCart now offers a number of cart and checkout design templates that you can use to take your sales pages to the next level.
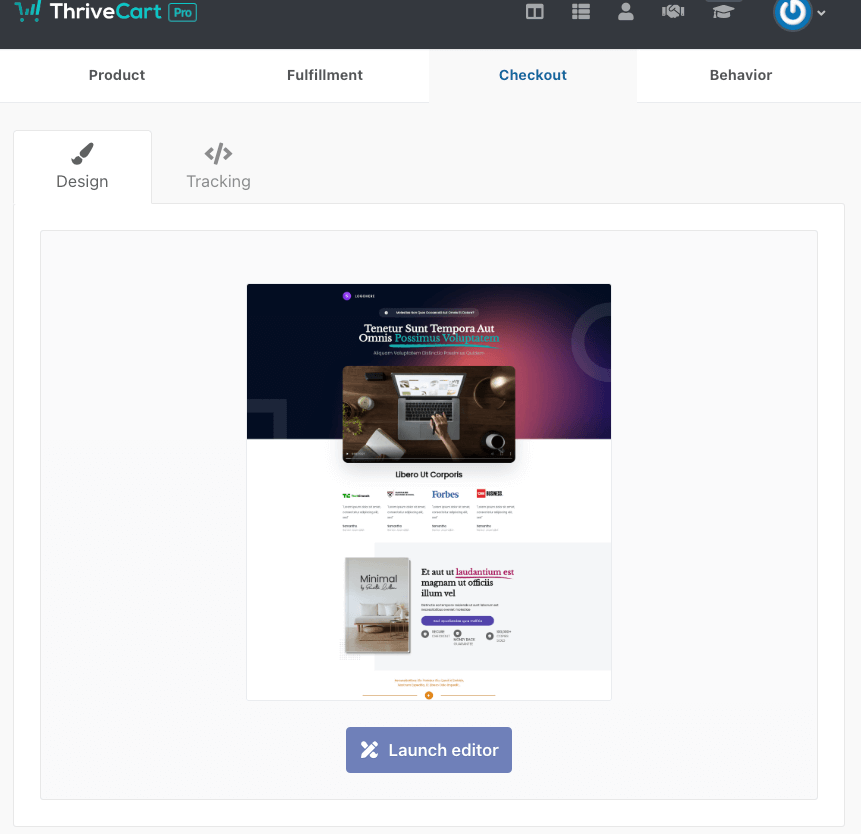
When accessing your product’s checkout setting, you’ll see the option to Browse our Template Gallery from the Design tab.
In the above video we go over how to preview and select a template, design your full funnel from within the same editor, and how to work with our new Blocks feature to add additional designs onto your sales page with ease.
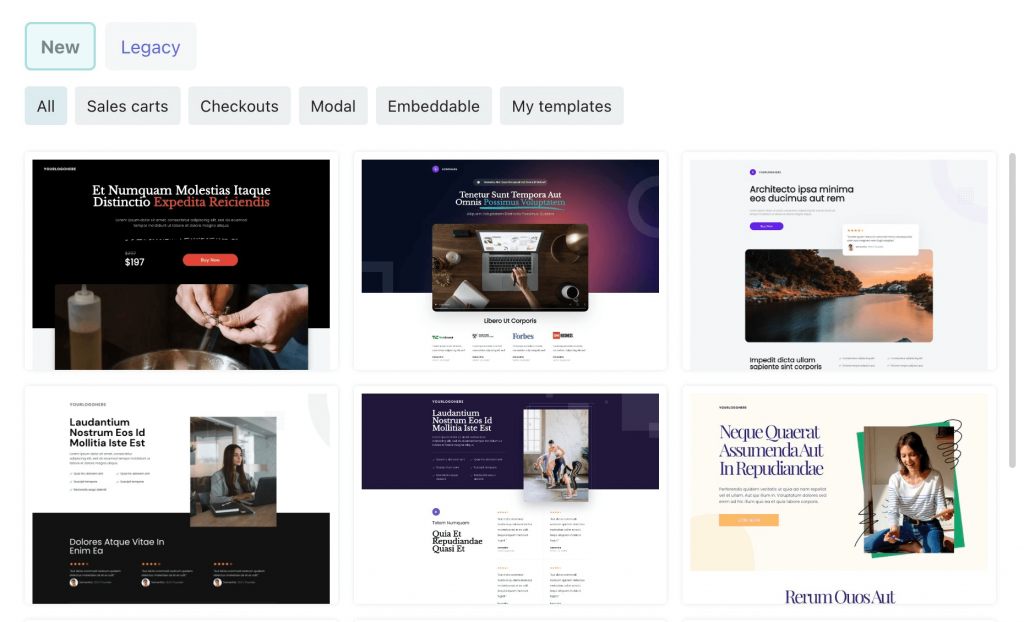
When heading to Products > Checkout, the Design tab will show a preview of your current design and you can click “Browse Gallery” to see the full gallery of designs available to you. From this modal window, you can opt to Preview a design, or Select the design to add it to your product’s checkout and start customizing it.


If you do not want to assign a new design, or have already designed your products checkout, you can click on “Launch Editor” to access the editor.
If you have previously saved templates that you’re wanting to access, or are looking to import a design, this can be done from within the “My Templates” section on this page.
Template Design Examples
We have a number of pre-designed sales pages that have expanded the capabilities of the checkout editor, making it more customizable;
- Sales carts – Fully designed sales pages with fully customizable designs and checkouts embedded within the page. A one-page sales checkout page. A building block for your own pages and you can add/remove blocks and elements to these pages.
- Checkouts – Designed for users wanting a clean simple checkout page. Pre-made layouts and designs for these, but these too can be customised and have blocks or elements added to them to build the checkout for your needs.
- Modal – Previously known as our “popup” cart, these Modal designs can be embedded into your current website using a customizable buy button that when clicked will open a checkout modal over the website page that it is embedded on.
- Embeddable – embeddable checkouts are designed for users who are building their sales pages on their own website using their existing page builder and want to embed the core checkout area directly into their own page.
- My templates – When saving your own designs or importing designs created by other users, you’ll be able to find these designs under this section.
FAQ’s + Transitioning to the new Galleries
1. How do I change between different types of designs
If you’ve already selected a template, but are wanting to switch to a different template you can always exit out of the editor without saving and then “browse gallery” to choose another. Remember that you can also always “preview” a template within the gallery browser to see the full design before committing to it.
2. Do I lose my existing content if I change designs
Content created in one template will not be imported into another pre-set template. Selecting a template from the gallery browser will always override the existing content in the editor.
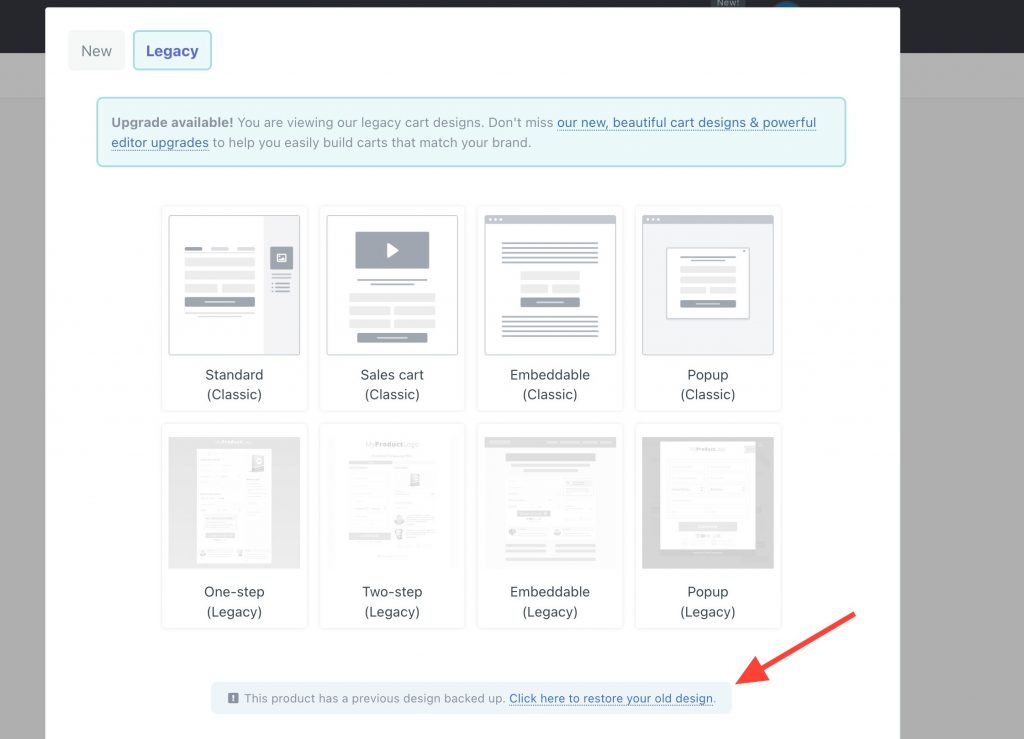
3. Can I revert back to my Legacy Designs after selecting a template?
You can revert from Gallery to Classic by clicking on the restore previous design button that will present itself on the Legacy page when browsing the gallery.

Note that this option will only be available if you have previously had a design saved in the classic editor before switching to the new enhanced editor and design gallery. If you’re editing via the classic editor, this will not let you restore a previous version of a classic design.
4. Can I stick with the Legacy designs or do I have to choose a template?
Within the Browse Gallery section, you are still able to choose the Legacy designs by clicking into the “Legacy” section at the very top of that window.
You’ll instead access the Classic Editor and will not have access to all the elements (such as blocks) available within the Enhanced Editor. We have included some simple designs in the Enhanced Editor instead so that you can start with a basic checkout and add (or remove) elements from it.
5. Do I have to redo my upsell pages if I change to the new designs
Yes. Upsell page designs are connected directly to the checkout editor template chosen. When selecting the new designs, you’ll be able to edit your upsell pages directly within that editor based on your chosen template, and your previous funnel designs will be overridden when selecting the template.
Remember, you can save blocks and elements as presets, so if you want the same sections in a different funnel, you can easily reuse blocks this way.
You can also copy the design of an upsell page from another funnel into the upsell page you’re currently working on.
6. Can we have multiple accept/decline options on the upsell pages
Yes, you can find these under the block option of ‘Offer Boxes’. You can add multiple sections to your upsell page that gives your customer the ability to accept or decline the presented upsell.
7. Can I use custom upsell pages
Yes, you can still use custom upsell pages on your website. When using a custom upsell page remember, that typically you’d be building the page out using your page editor then simply embedding the accept/decline section into your page.
8. Will the new designs work with my current product settings?
Yes. Your products prices, fulfillment methods, behaviour rules, and any other settings configured outside of the editor will not be changed or adjusted when using the new designs.
9. Where do I set my checkout language now?
The language translation that you’re wanting your checkout displayed in can now be accessed from your products main settings page.
10. Are SEO settings still available in the new enhanced editor?
Yes, SEO settings such as setting the favicon, social sharing image, title, and description can still be accessed from within the editor using the settings button in the bottom left in the sidebar.
11. Can I change the checkout type on my design
It’s not currently possible to switch out the checkout types (i.e. sidebar vs. full width) within the cart editor as these are tied directly to the template type itself. We recommend previewing the template before deciding on it to choose the checkout type that you are looking for. All other design blocks are interchangeable. Remember, you can save your blocks as ‘custom blocks’ so you could easily populate those elements into a different checkout design.
