Bump offers are a super-easy way to easily collect more revenue from your customer when they’re on your checkout page and ready to buy!
They should be a no-brainer add-on that relates to your main product and that could be sold to the customer with minimal sales copy (if you’re wanting to pitch a whole product or something that requires ongoing commitment, like a subscription – best save that for the upsell!)
We’ve broken this article down into a few steps for
- Adding a bump product on your checkout
- Setting your bump products fulfilment
- Customising your bump offer on the checkout
01. Adding a bump product on your checkout
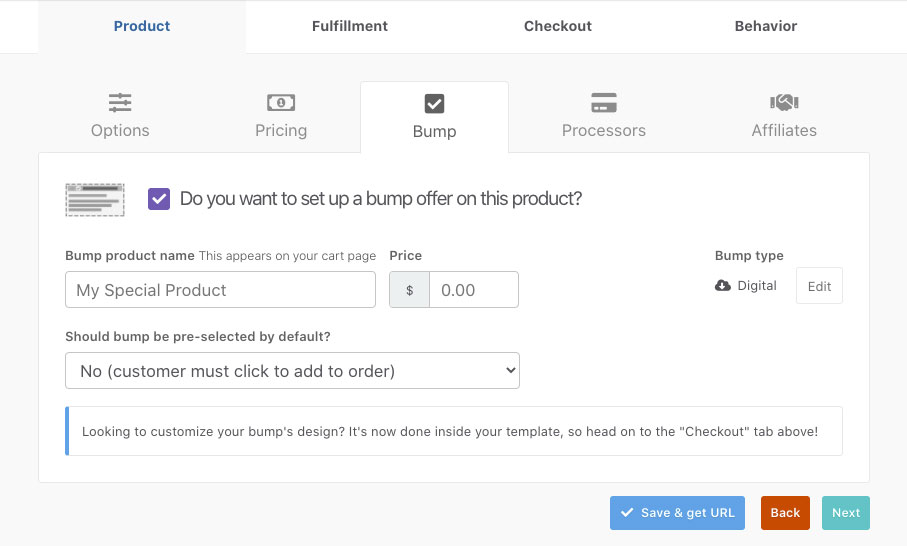
Bump products are built as part of the main product/checkout page they’re being added to. Unlike other products, their product name and pricing is all set within the Bump tab of your main product settings.
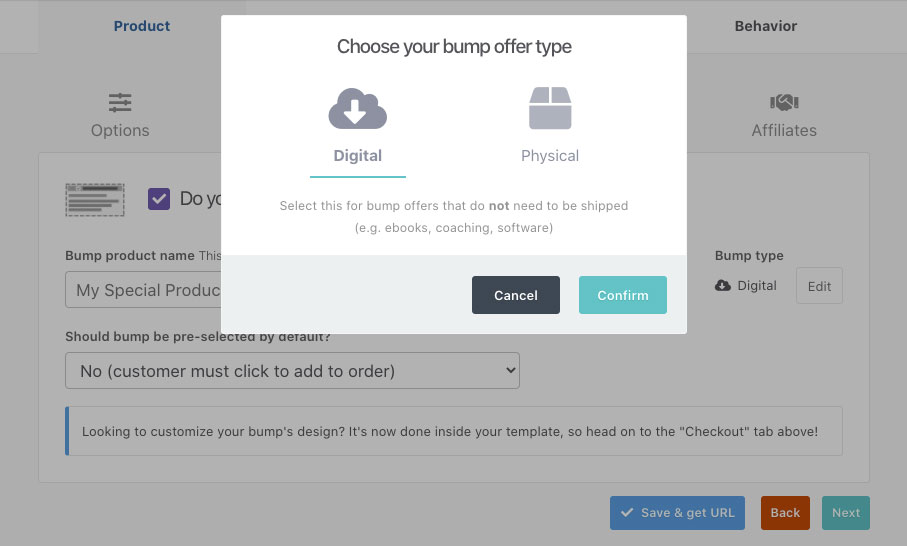
When enabling a bump, you’ll be required to set if it’s a digital or physical product.

The primary difference is that for a physical product, the customer address will be required to be collected if the bump is added to the order, and also you’ll have the option to set up shipping options. You’ll still have digital fulfilment options available as well.

After choosing the type of product your bump is, you’ll be able to set a name for the product and the product’s price (right now bumps are best for one-time payments. If you’re looking to capture ongoing commitment in the form of a subscription, this usually requires more convincing and so best suited for an upsell).
Not only that, but you can also set whether the bump product is pre-selected and so automatically added to the customer’s order*. Don’t worry – they can deselect it if they don’t wish to purchase it!
At this time you can add one bump product to your checkout page.
*Some jurisdictions may have laws or regulations about whether you can force opt-in on additional products on their order. It’s your own responsibility to ensure this option falls within your local regulations.
02. Setting your bump products fulfilment
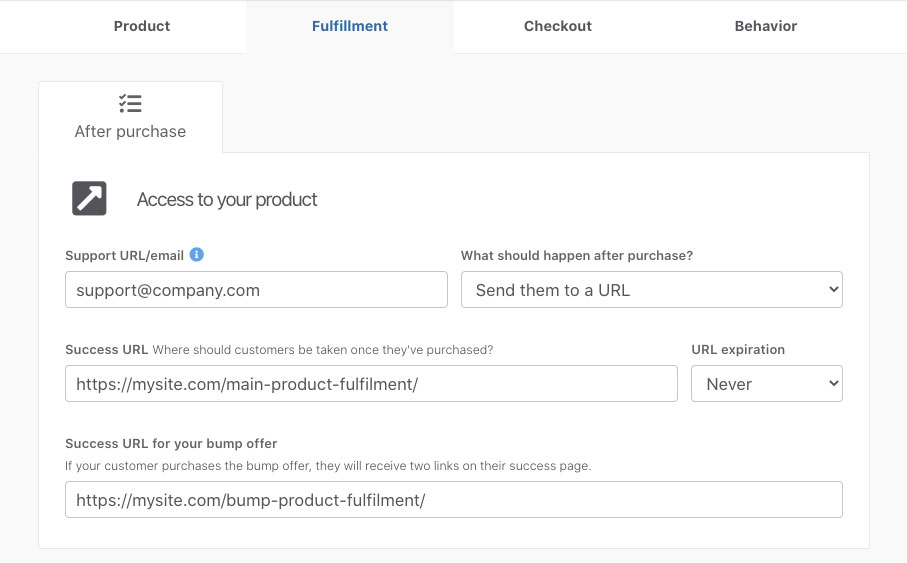
Setting your bump product’s fulfilment is very much like setting the fulfilment for your main product.
Under your fulfilment tab is where you can set the typical fulfilment methods like using specific URLs (they dynamically generate on the ThriveCart success page based on what the customer decides to buy) or using a membership platform integration and allowing different levels/courses based on the customer buying the bump.

If your bump is a physical product, then you’d use your shipping options to handle the fulfilment.
In addition to these, you can also use things like your autoresponder to provide fulfilment. In your behaviour tab where you can set up rules to trigger with your autoresponder, you can choose for events to occur when the bump is purchased.
We also have our Zapier app, which has specific triggers for bump product purchases.
There’s also our webhook system, for more advanced users!
03. Customising your bump offer on the checkout
After enabling a bump product on your main product, the next step is to set up how this looks on the checkout page itself.
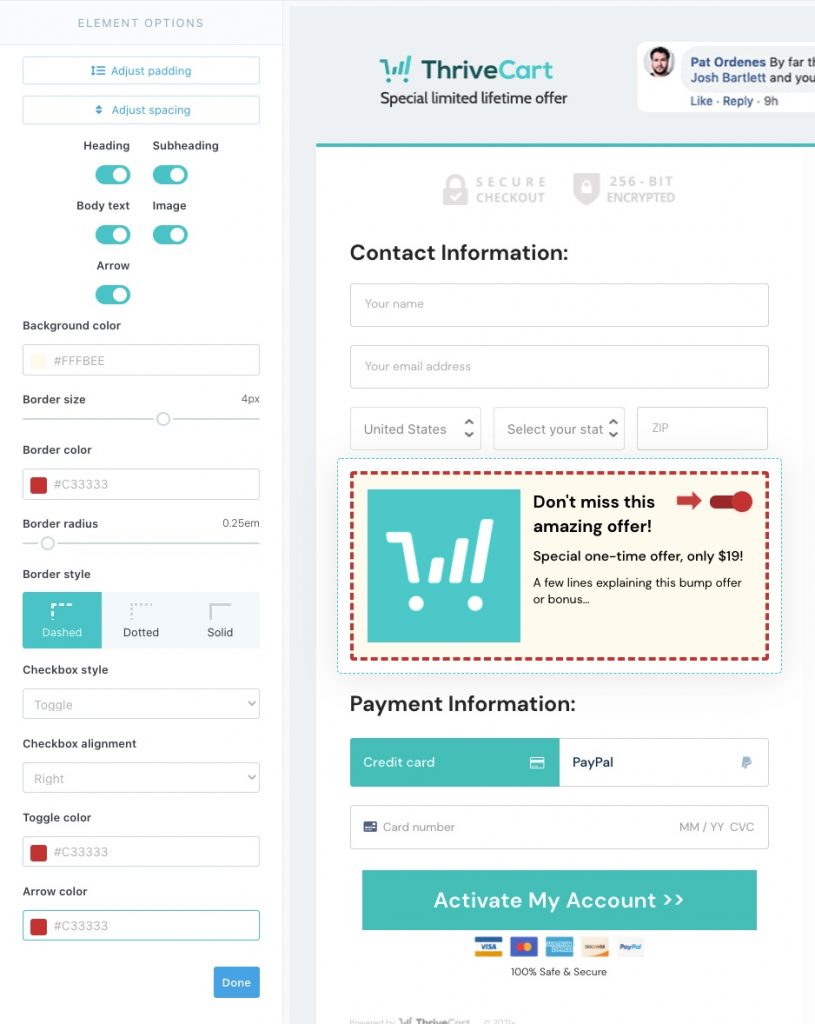
When launching the editor, you’ll have the bump offer element appear and when selecting it, you’ll have a range of options appear in the left-hand menu:

You have a ton of flexibility and customisation with the bump element, including the ability to add/remove specific content, setting various colours, and element styles. We have a modern ‘slider’ type field to show if the bump is added to the order or not (as well as a standard checkbox style). You can have a blinking arrow next to the ‘add’ option to further draw attention to it.
Selecting sub-elements within the bump also then shows further element-specific options.
Wanting even more customisation for your bump offers?
With some creative flair, you can create your own custom looking bump offers – even adding a video to pitch the bump. Doing this requires using various page elements and combining them into a new ‘bump’ element and then disabling a lot of the normal bump options leaving only the heading (and the checkbox/slider to add the bump to the order).
See this video that we shared with the Facebook community on how to achieve this.
Using a multi-step checkout style and want to show the bump in the payment step?
ThriveCart offers a multi-step flow option for the checkout pages, so you may be looking to collect customer information on one step and then payment information on another. In this scenario, you may also wish to only show the bump on the payment step.
This is also really easy to set up and we’ll walk you through how to move your bump into the payment step of your cart in the video below.
