ThriveCart’s Learn offers you 3 highly flexible and customizable layouts for your course content.
We offer the following layouts;
- Sidebar
- Top Menu
- Grid (page)

Each of these layouts allows you to choose how your content is delivered to your students. Layouts are unique to the course, so you can mix different layouts within different courses in your account to best suit the training you’re offering.
Let’s take a look at these below (and remember these are the default styles, you can customize the colors and lesson content as you personally need).
Additionally, you can set images for your lessons and modules, which will be used as thumbnails where supported within a lesson layout.
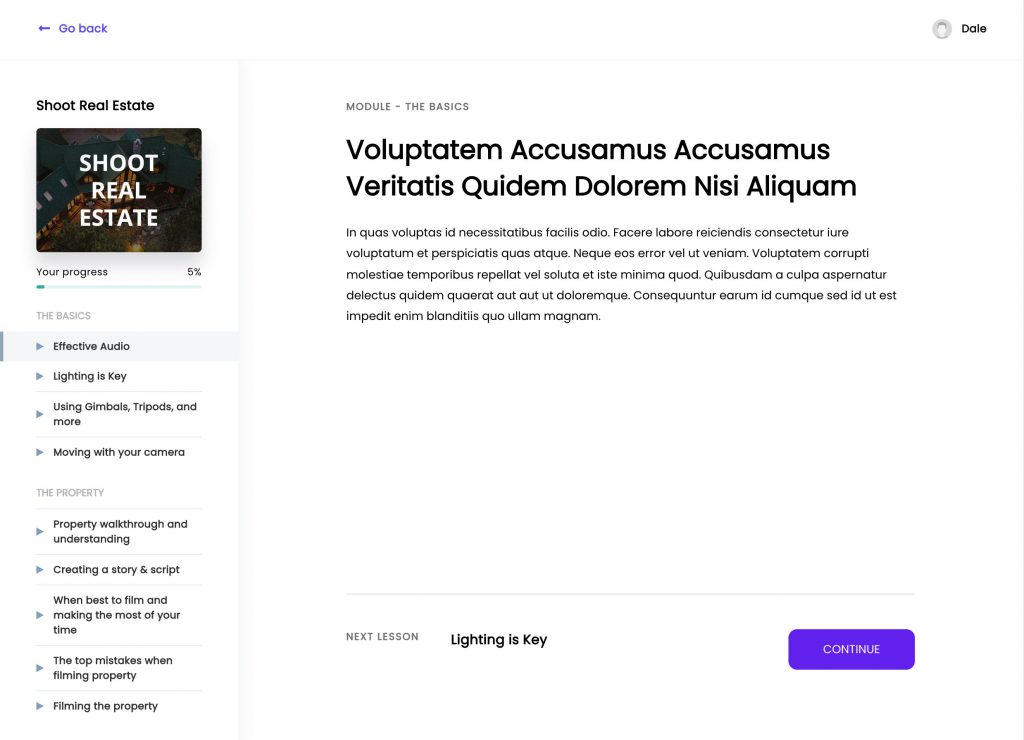
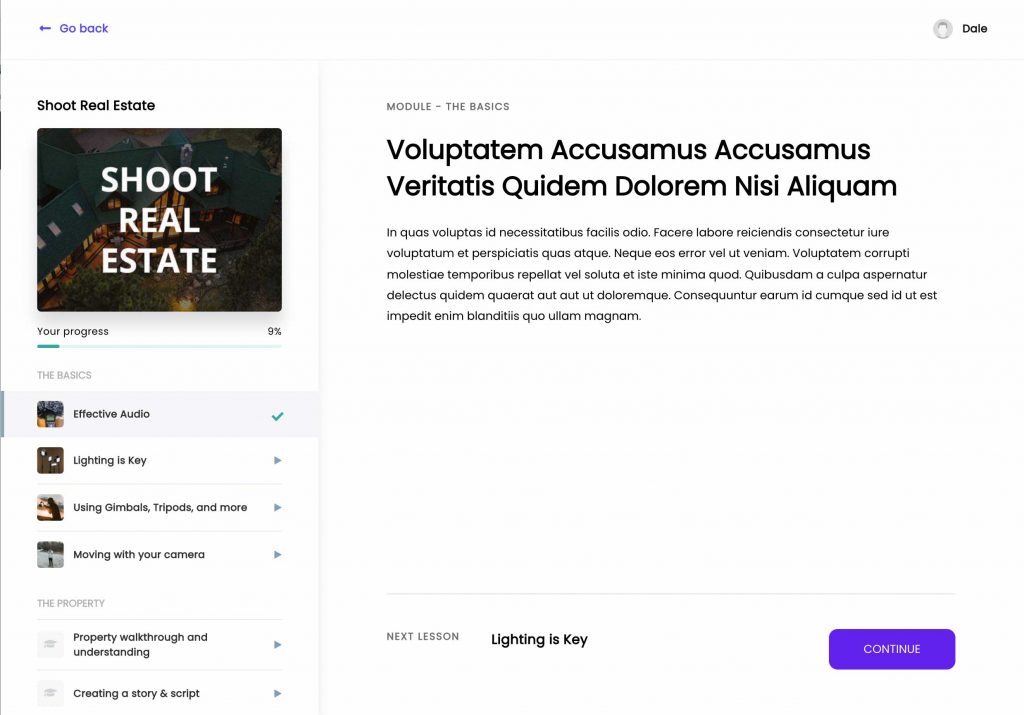
The Sidebar layout

This layout is an enhanced version of our original sidebar design, with a list of your modules and lessons in the sidebar, a sidebar that can be adjusted in width based on your needs, full-color customization to fit your brand, and of course – lesson completion indicators when a lesson has been completed by the student – allowing them to easily see where they’ve got to.
All lesson content in the main lesson area is completely customizable with our drag and drop editor letting you easily add text, images, embed video, and more.
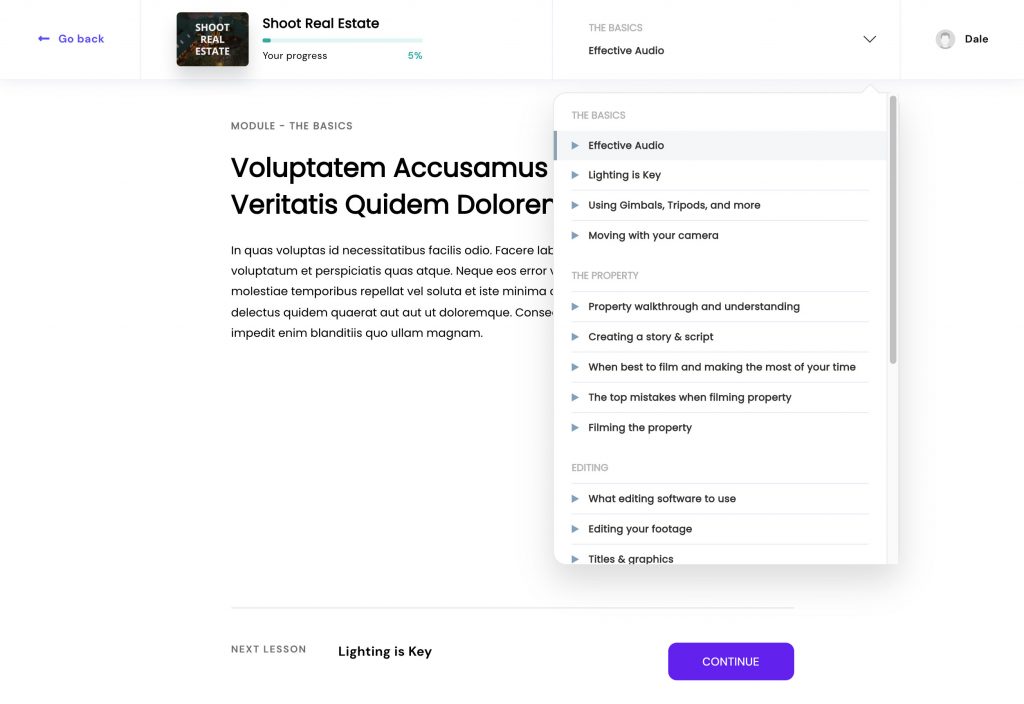
The Top Menu layout

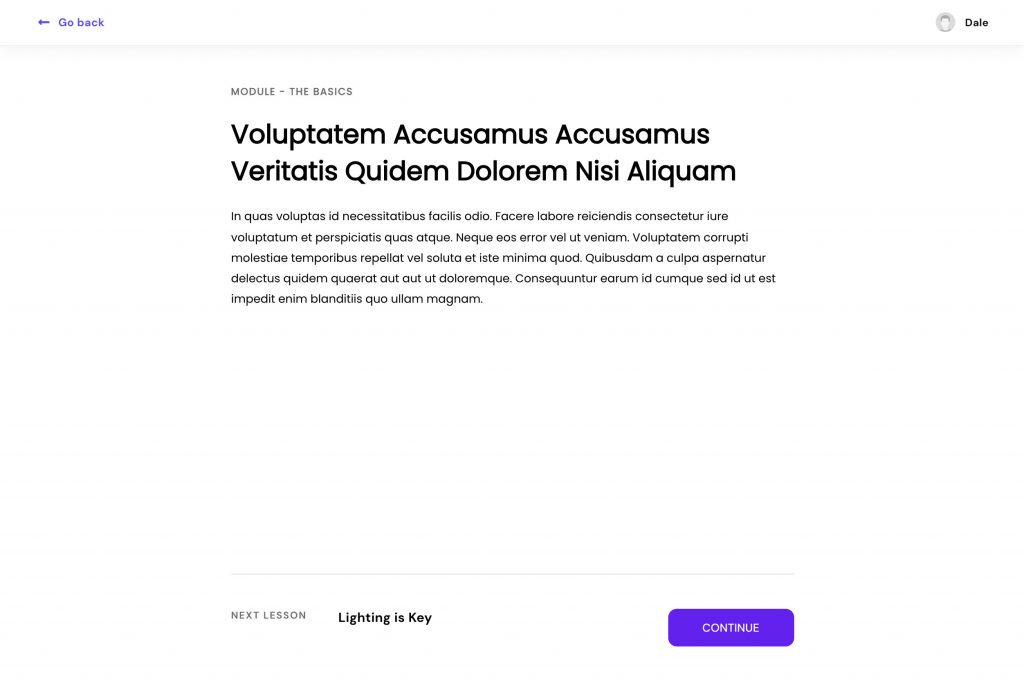
The Top Menu layout is aimed at creators where the lesson content is the sole focus. With this layout, we’ve removed the sidebar and added everything up in the top menu.
Students can continue through your course using the button at the bottom of your content, or they can click on the drop-down menu in the header to see a list of the modules and lessons available to them.
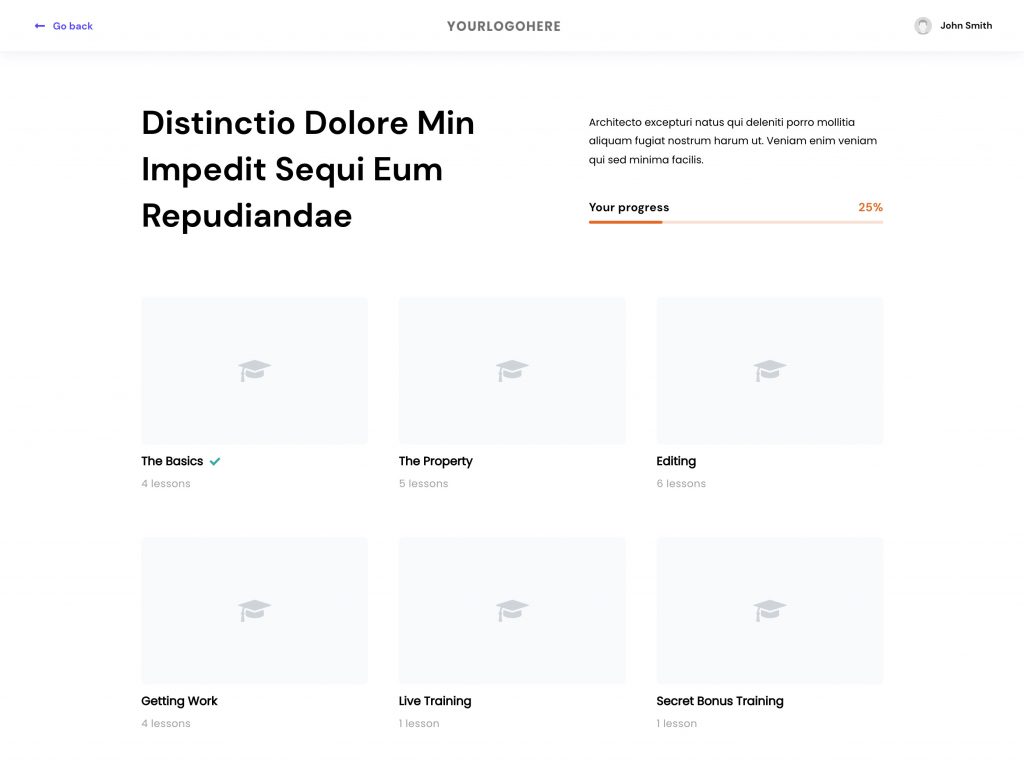
The Grid (page) layout
The Grid layout is a little different from the above, as it has several levels.

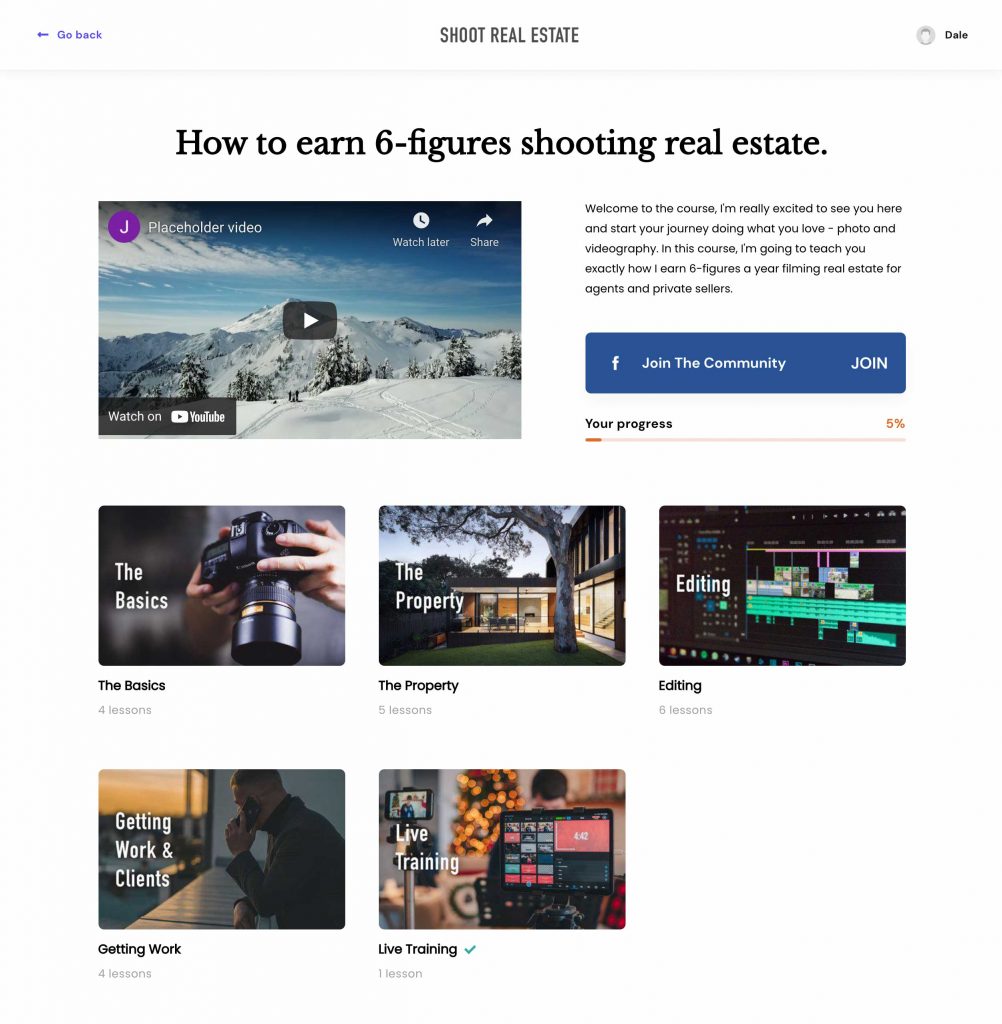
When using this course layout, you’ll have a customisable page where you can drag and drop elements around a Grid of your course modules. You can see with this layout, the use of thumbnails is encouraged to give visual immersion for your students.

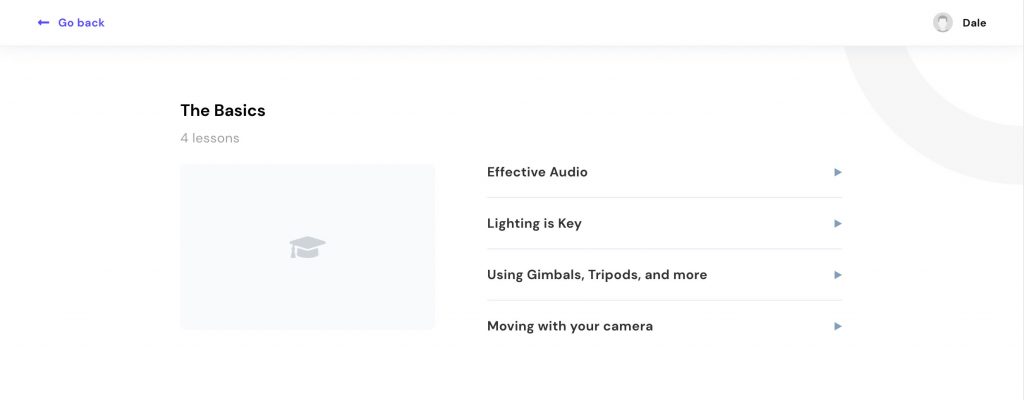
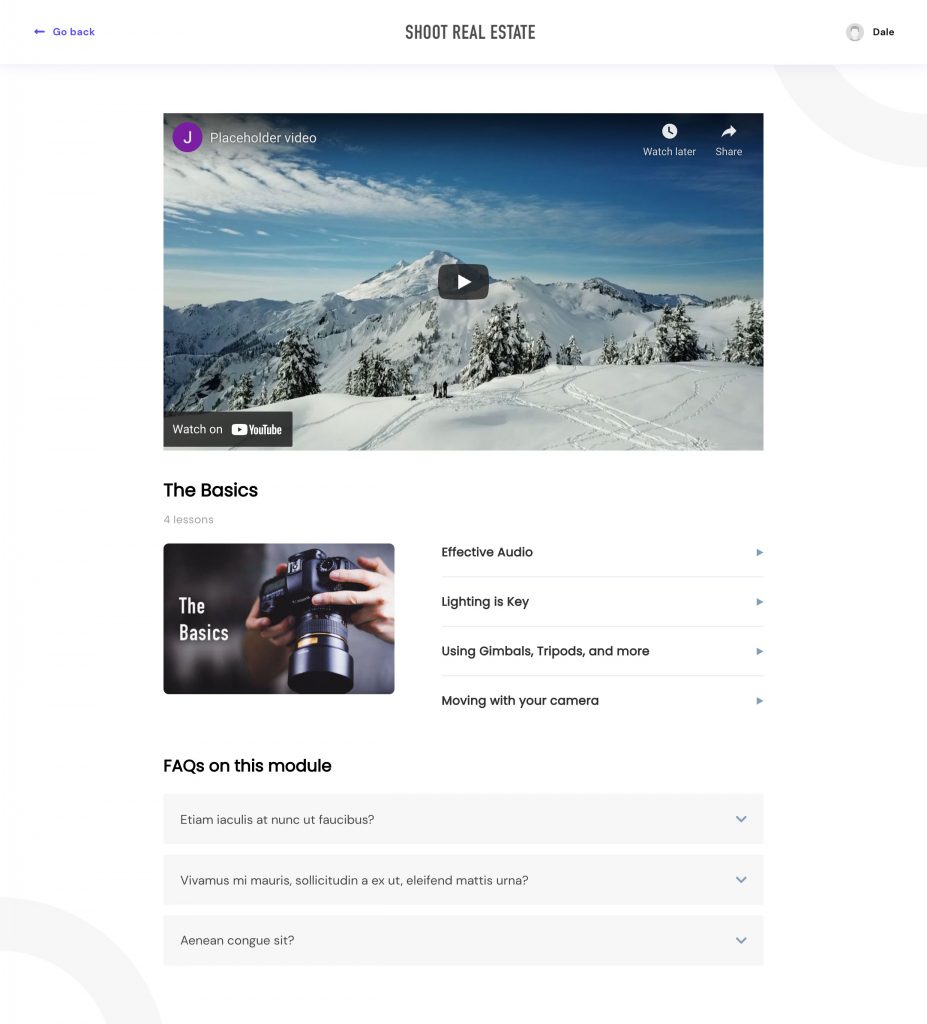
When a student clicks on a module, they’ll be taken to the module overview with a list of all the lessons available within that module.

Finally, when clicking on a lesson, they’ll be taken to that focused lesson page similar to the Top Menu layout – only with fewer distractions for your students.
Example of layouts with thumbnails & more…
In the example below, we’ve taken the Grid layout, positioned the header and title of the course, added a video introduction and a link to join the Facebook community. Beneath, we have the thumbnails for the different modules the student has access to.

Below is an example of a module page with another video introducing the module (again you can drag and drop your elements here as you’d like to present it to your student). Under the module lessons, we’ve added an FAQ related to the lessons in that module.

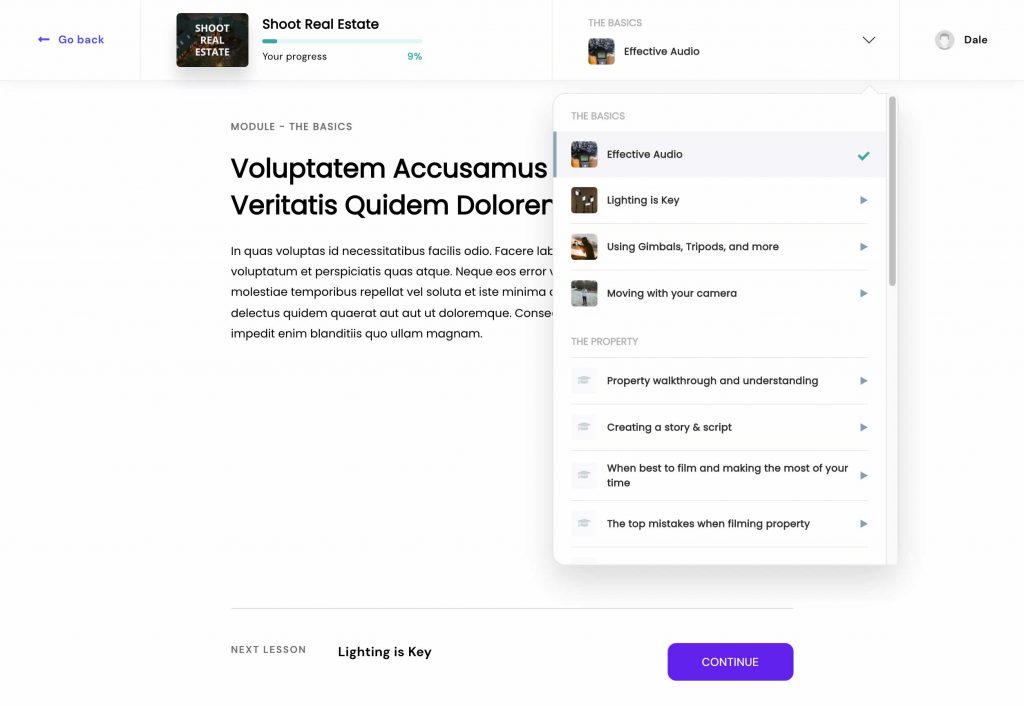
Not only can you add thumbnails to your modules, but lessons can also have thumbnails and when added, they’ll be shown next to the lesson titles in the lesson selections. For example, in our dropdown menu, we can see the first module has all its lessons with a thumbnail.

The Sidebar layout also includes those thumbnails when added.

So, as you can see you have a ton of flexibility with how your course content is shown to your students. And remember, aside from the layout options, you have full-colour customization to bring it all in line with your own personal branding as needed.
