Custom fields are a great way to capture unique information from your customers.
Offering a service and want to reach out to your client via Skype? Not a problem. Simply create a custom field for your checkout page asking for their Skype ID.
The great news is that ThriveCart makes it really easy to capture this unique information from your customer.
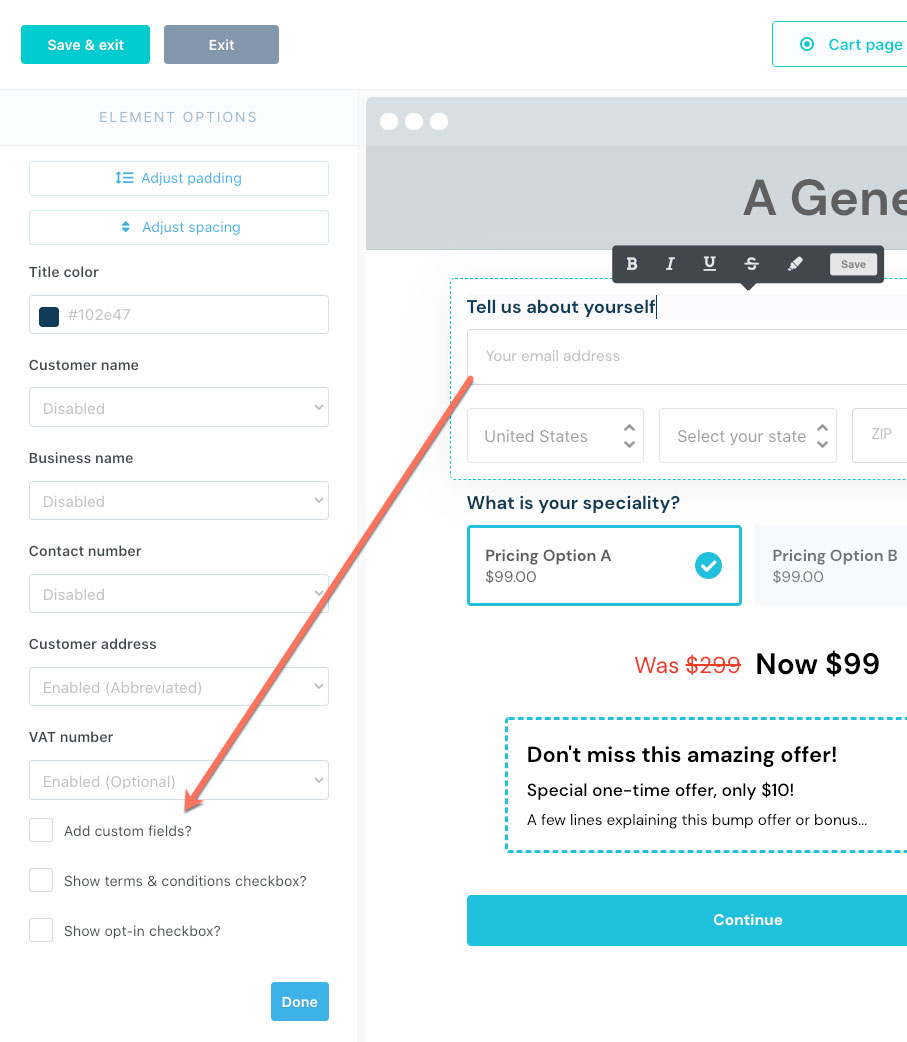
To set up your custom fields you need to head to the Checkout > Design tab and then launch the editor, Then click on the customer information element and check the box to add custom fields.

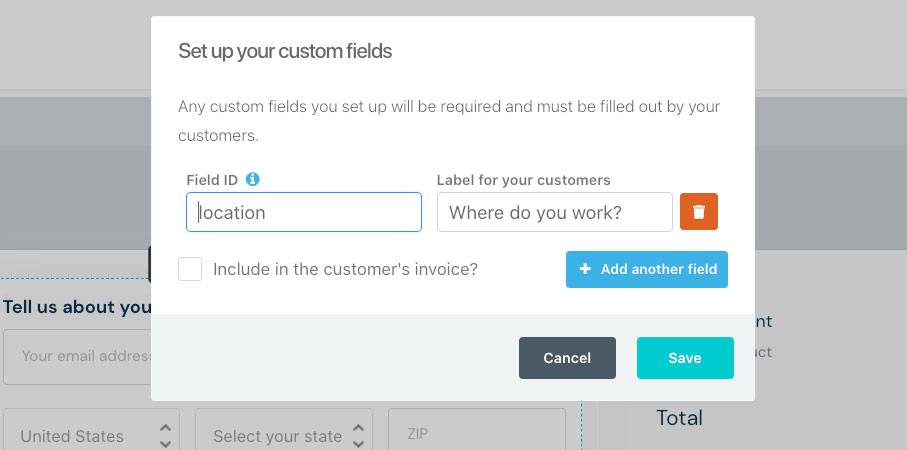
After clicking this button you’ll be shown a modal window where we can go ahead and complete some further details.

Field ID – This is the identifier for you as to what data this field contains. We will also map this information to your autoresponder if supported (see the bottom of the article for supported autoresponders). An example would be “Skype ID”
Label this field for… – This is what is shown on the cart page for the field label. So something like “Enter your Skype ID here” would be perfect.
Include in the customer’s receipt – Enabling this option will mean that the information they have submitted will also be included in their receipt for their reference.
You can also add additional custom fields to your checkout page, up to a total of 4.
Currently, we support text fields. But we are going to look at expanding on this to offer various types of fields you can tailor to your needs.
Please note that custom fields are mandatory and must be completed by your customer to continue.
Where can I view this data?
Accessing the custom fields data can be done from several locations:
- The sales notification you receive from ThriveCart.
- Viewing the customer’s receipt from within your dashboard.
- Your autoresponder (if supported).
- Google Sheets (when Google Sheets integration used).
- This data is passed through to Zapier, Webhook data, and the post-purchase order query-string.
At the moment the supported autoresponders for custom fields are Infusionsoft & Drip. Further autoresponder integrations will be updated such as ActiveCampaign, ConvertKit, GetResponse, HubSpot, MailChimp, and Ontraport.
