Scarcity marketing is a great way to get your customers to take action.
A common form of scarcity marketing is a countdown timer letting your customers know they only have a certain amount of time to act before the offer goes away.
With ThriveCart you’ll be pleased to know you can easily add a countdown timer to your checkout pages.
01. Modern Block-based editor
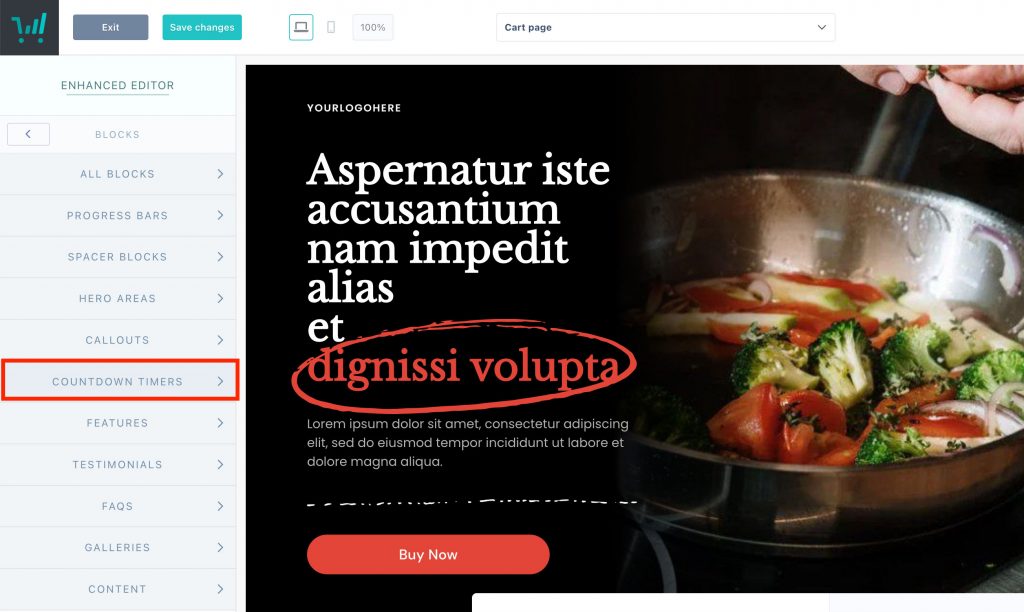
From the left-hand menu in the editor, click on blocks > countdown timers.

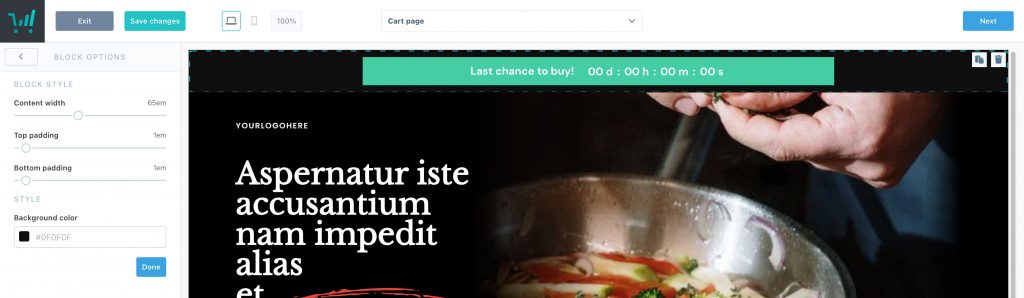
You can then drag that block into your page and position between other blocks as needed. Selecting the block will give you options around setting its background colour and other spacing options.

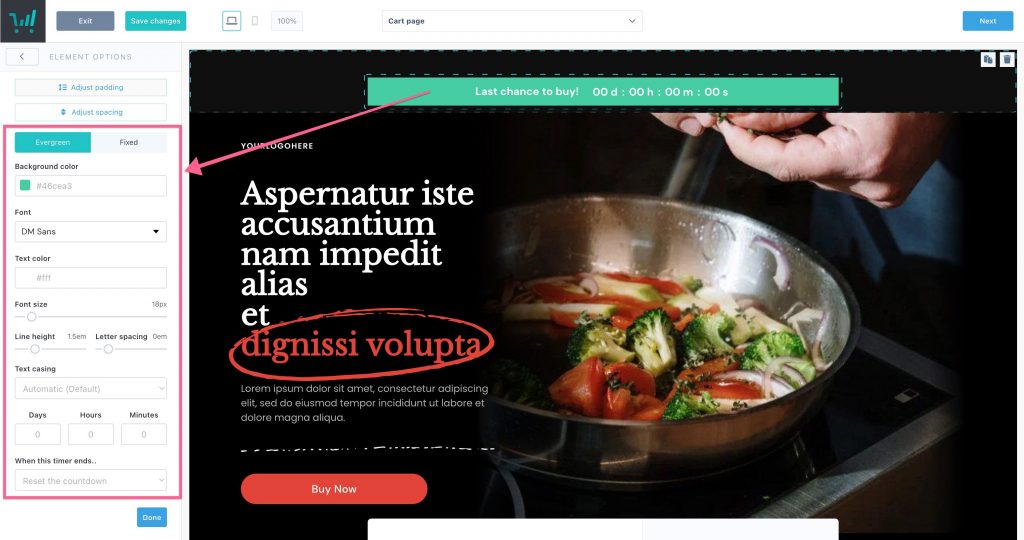
Clicking on the block, then the countdown element, you will be able to edit the countdown options in the left-hand menu.

02. Classic editor
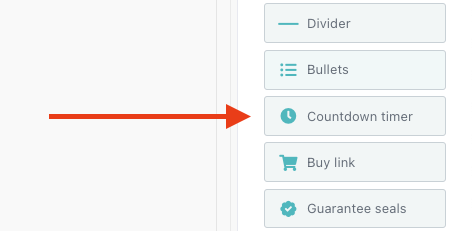
When editing your product’s checkout page, you’ll see the countdown timer element in the right-hand menu. You can drag this element into several logical locations on your checkout page.

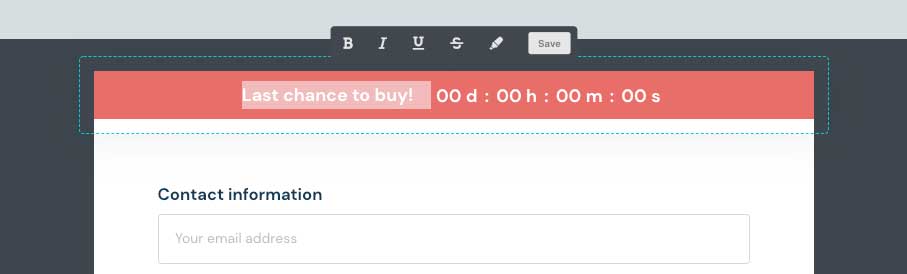
When this is dragged into position on your checkout page, you’ll be able to edit the text directly in the editor.

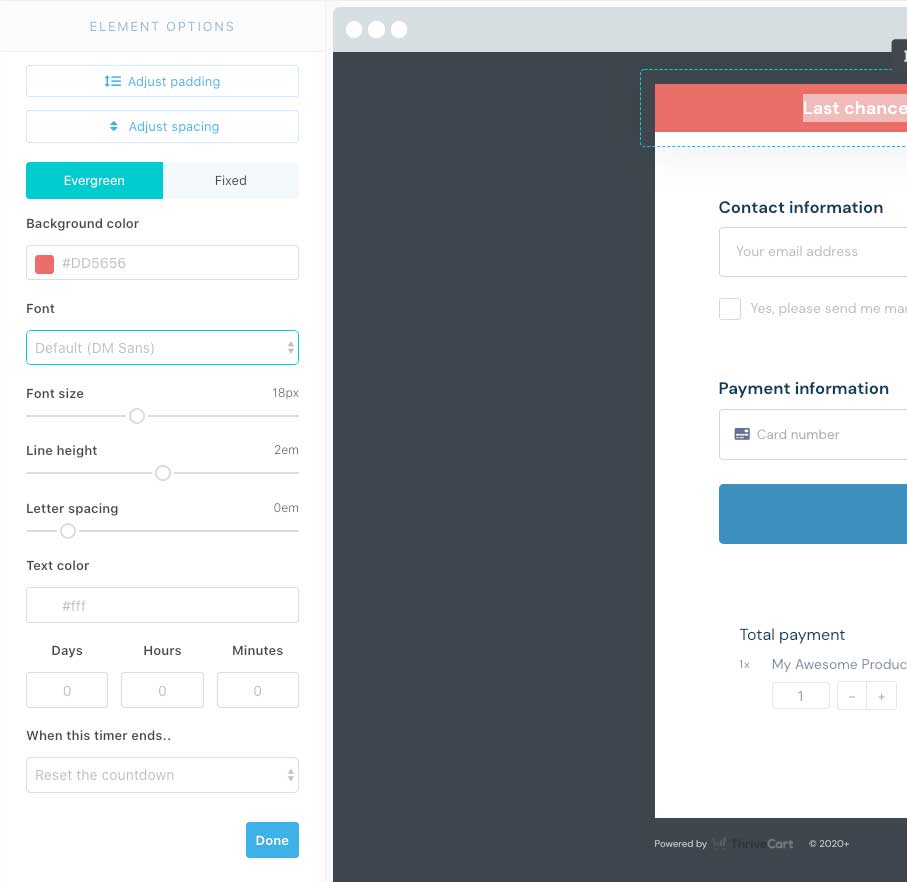
With the countdown option selected, in the left-hand menu, you can then edit the options for your countdown timer.
You can easily set up ‘evergreen’ style timers that start when a user lands on the checkout page, or a ‘fixed’ timer that is set to end on a specific day and time (note that this is relative to your local timezone based on your computer settings when saving your product).

If you have any questions or need help with setting your countdown timer, you can reach out to the fast and friendly support team here.
