The ThriveCart Custom HTML autoresponder feature gives you the flexibility to seamlessly pass customer details directly into your email platform, just like a form on your own site.
This powerful tool allows for precise automation rules setup, ensuring each customer is added to the right campaign and nurtured automatically. It’s a simple yet effective way to enhance personalization, streamline communication, and maximize your marketing impact.
This option is for use with autoresponders that aren’t integrated with your dashboard or that we don’t have a direct integration with.
You can see a list of the autoresponders we have direct integrations with here.
HTML Automation Rules setup
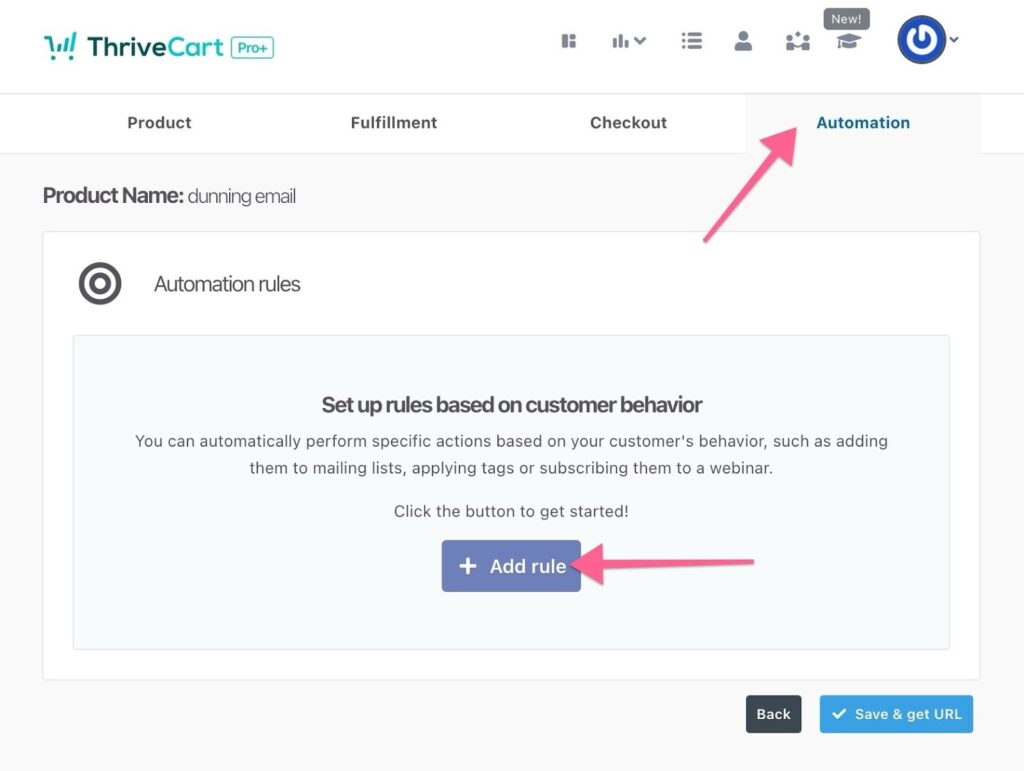
Firstly, under your product settings, you’ll want to head to your Automation tab then click on the Add rule button.

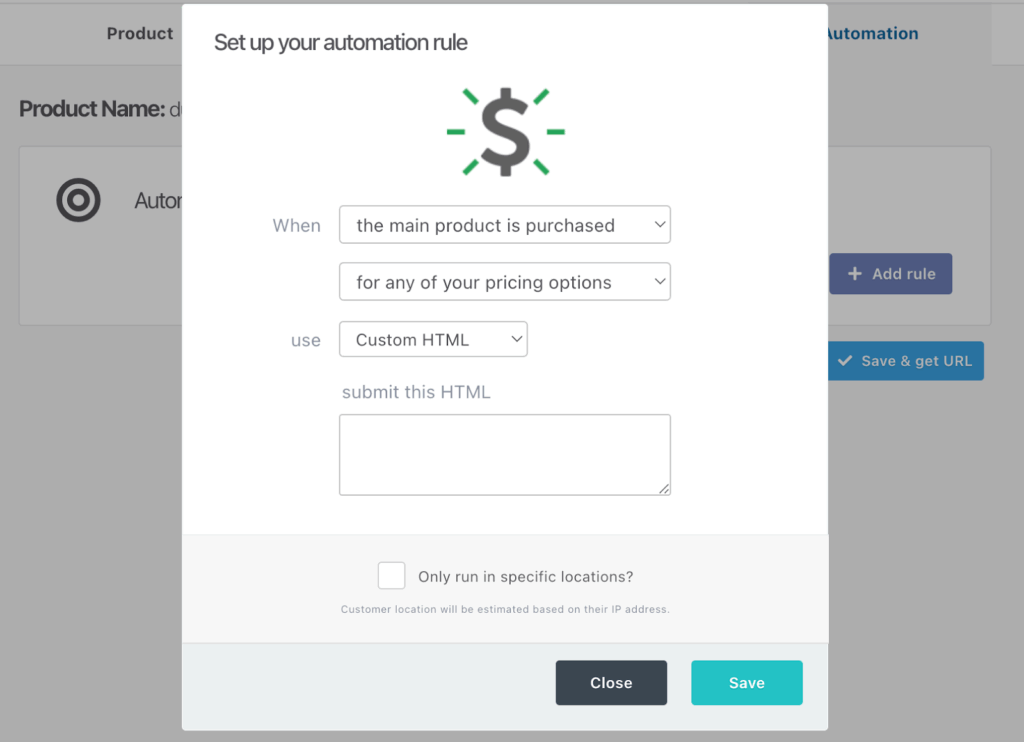
Here we can select the trigger we want this rule to fire for, then select the method of using Custom HTML.

Then in the field submit this HTML, you’ll want to enter the form embed code provided by your autoresponder.
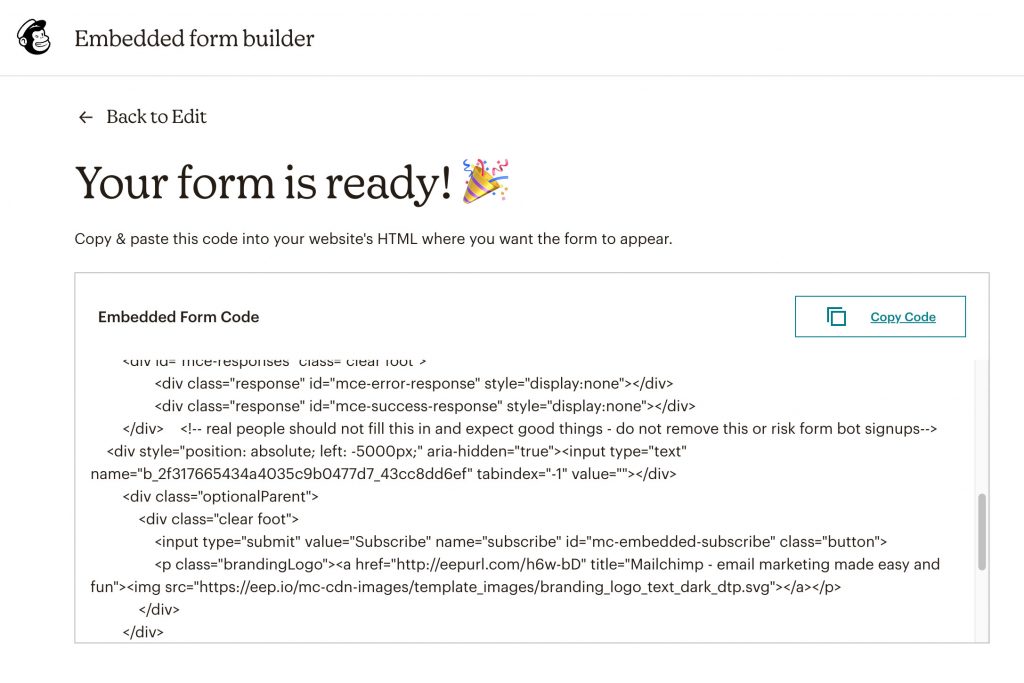
For example, MailChimp provide a HTML embed code like this:

Note that your autoresponder may look different to the above MailChimp example.
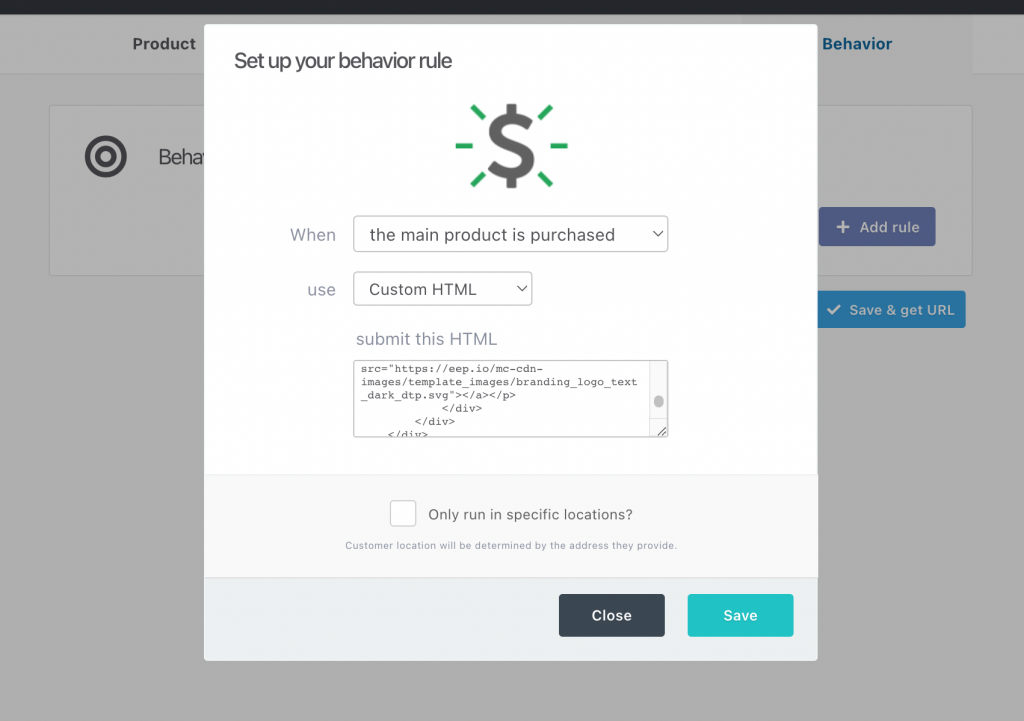
This code would be entered into the field and when the trigger occurs, we’d submit that form code and map the customer name and email to the related fields when possible. See the bottom of this article for the different supported field names.

The field names must also match below. If your forms use different field names then contact us with a copy of your form and we can look to add support for this in the future.
We will map the name, and email fields from your checkouts to the form.
Supported field names
Customers full name:
name, Name, NAME, mc-name, da_name, ms-nameCustomer’s first name:
firstname, first_name, FirstName, FIRSTNAME, FIRST_NAME, FNAME, fields_fname, mc-firstname, contact_fields[first_name], forename, ms-First Name,Customer’s last name:
lastname, last_name, LastName, LASTNAME, LAST_NAME, LNAME, fields_lname, mc-lastname, contact_fields[last_name], ms-Last Name, surnameCustomer’s email address:
email, Email, e-mail, EMAIL, fields_email, email1, email_address, contact_fields[email], da_email, ms-emailAs long as your HTML input fields are named one of the above, then they will be recognised by ThriveCart and details matched to it.
Frequently Asked Questions (FAQs)
- Q: Why isn’t my HTML Automation Rule saving?
- A: If you’ve entered anything other than HTML `<form>` code into this box, the rule will not be saved. This field does not support javascript-based forms, or any other HTML code.
- Q: Why aren’t customers getting added to my autoresponder?
- A: The most common reason for this is that the field names aren’t supported (see list above). If you’ve checked the field names in your HTML form, you can reach out to the support team with an example order (customer email used or invoice ID) that was not tracked, and they can review order logs for the response from your autoresponder.
- Q: Can I pass custom fields or additional fields to my autoresponder?
- A: Currently only the name and email address fields are supported through this integration.
