In the video above, we look at how you can connect your Lulu account to ThriveCart so that you can automatically add customers to membership levels when their orders complete.
Getting your content ready
Before setting up your products to use Lulu for fulfilment, you’ll want to get a couple of things sorted:
- Generate a POD SKU using their calculator here
- The ‘public’ URL to your cover
- The ‘public’ URL to your interior
By ‘public’ we’re referring to a URL that can be publicly accessed without any login/protection.
These URLs are passed to Lulu via their API and their system will look to read the PDF files you have uploaded and if Lulu is unable to read those files – they will not be able to generate the order.
Your ThriveCart checkout set up
When using Lulu as a fulfilment service for your product, there are a number of fields that are required to be set on your checkout in order for the order to be successfully accepted by Lulu.
- Customer name
- Customer address
- Customer phone number
If you are not collecting the above information, orders will not be accepted by Lulu.
Sending orders to Lulu
Passing customer and order information to Lulu or any fulfilment service is handled via the Shipping options you can create in your products settings.
This allows you to have different shipping options that fulfil different product or even use different fulfilment services.
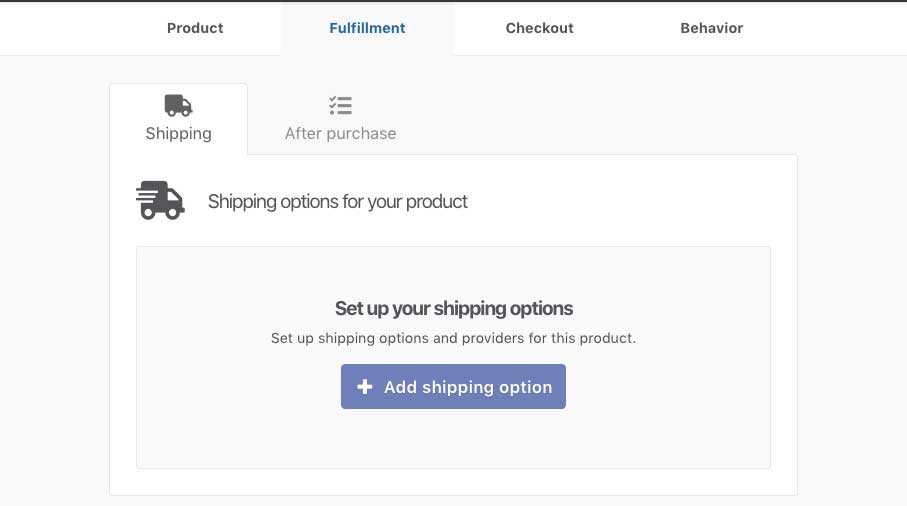
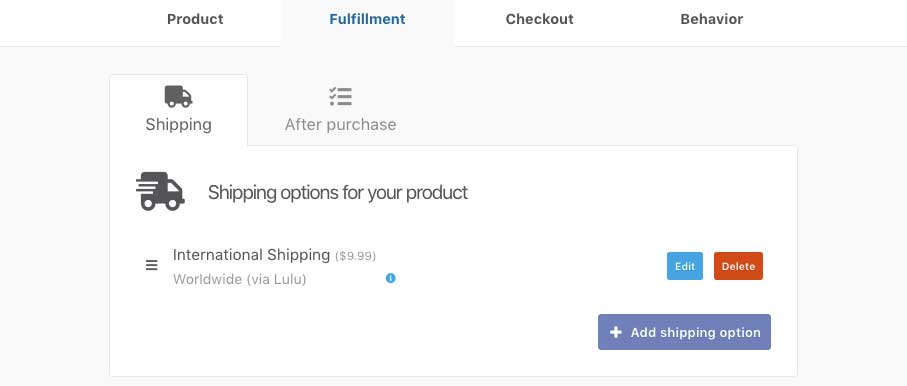
When you have created a physical product, your fulfilment tab will have a Shipping section. Here you can set shipping options for your product.

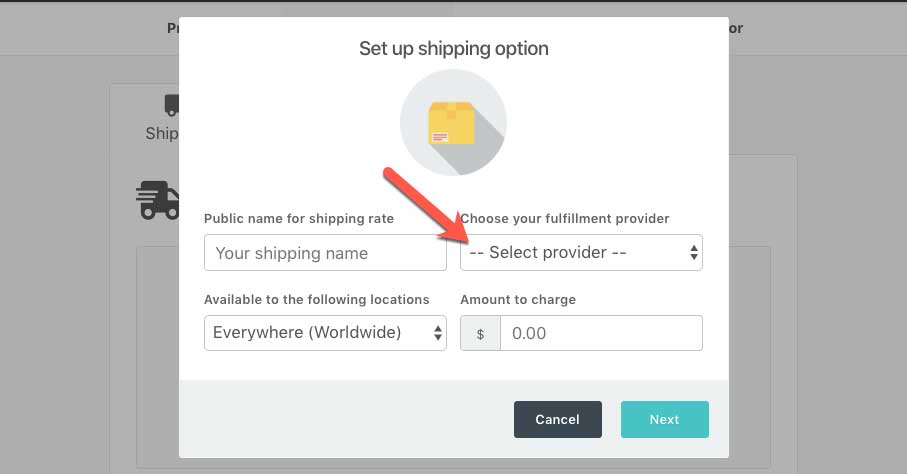
When creating or editing a shipping option you want to choose Lulu as your fulfullment provider in the drop-down selection.

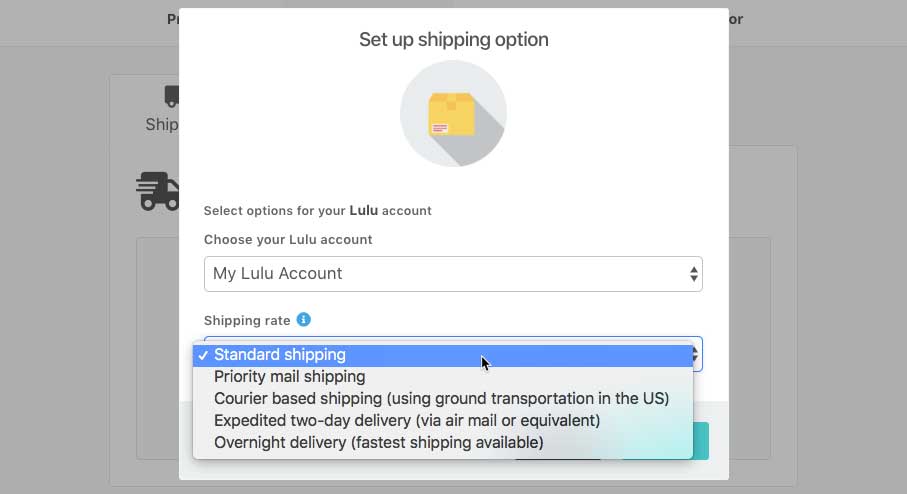
You’ll immediately be shown a new section that has you select which connected Lulu account you want to integrate with and also what shipping rate you want to use for this shipping method.

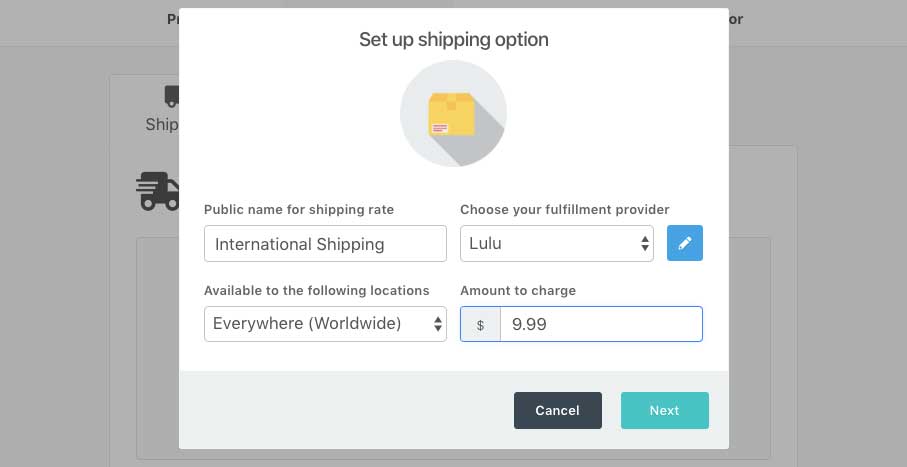
You can then set the general shipping option details like the name (which is shown on the checkout page), any shipping restrictions – like what countries are valid for this option (if a customer visits from a country the shipping option isn’t valid for, it won’t show to them), and finally how much you want to charge for the shipping option (you can have shipping free by simply entering zero here).

The next step will then be selected when this shipping option will be available, such as for specific pricing options, specific quantities, if the customer accepts/declines the bump. These options will be based on your product settings at this time.
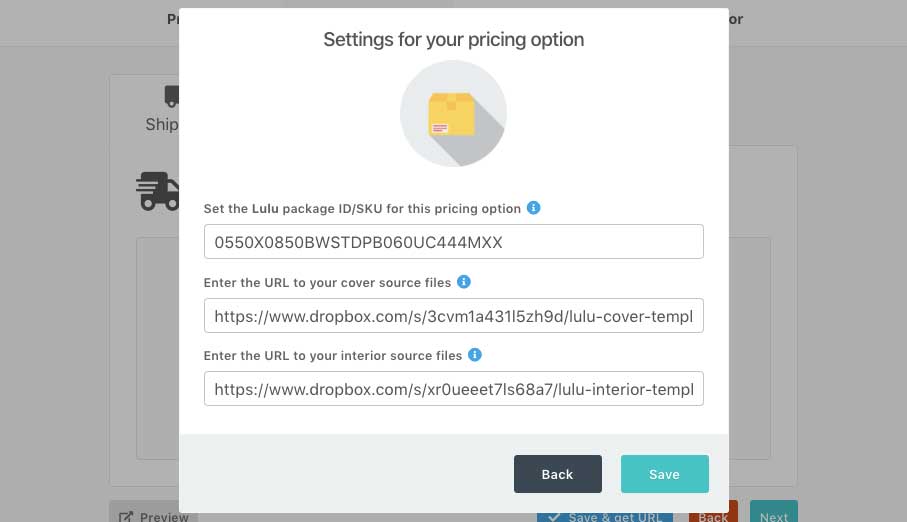
Finally, we get to the Lulu specific options.
You’ll need to enter the Lulu package ID/SKU for that pricing option which you can generate from their price calculator as discussed above.
You’ll also need to enter the URLs for your cover and interior content.
These URLs needs to be publicly readable. The URLs are not shared with anyone or displayed anywhere – they are simply passed to Lulu so they can read your content files in order to generate the order.

Once saved, you’ll have a shipping option set up for your product that when selected by the customer at checkout will now fulfil this order via Lulu.

Orders will appear in your Lulu account shortly after they complete through your ThriveCart checkout. They will be marked as unpaid and will get paid when you send Lulu the funds to print it or set up an auto-payment in your Lulu account. If your linked content does not match the settings of the SKU provided by Lulu (number of pages, for example) then the order may also be rejected and you’ll see the status of the order in your developer account at Lulu.
If you have any questions, feel free to contact the support team directly here.
