Create a more engaging learning experience with ThriveCart’s Learn Video Lessons. In just a few clicks, you can embed YouTube or Vimeo videos into your courses using our easy drag-and-drop video element. Add videos to explain concepts, demonstrate techniques, or share key insights so you can deliver professional, interactive lessons that keep your students focused and inspired.
How to Add Videos to Course Content
- Drag the ‘video’ element into your lesson where you’d like your video to appear
- Copy/Paste the full embed code from your video player
- Paste that code into the Video element in your lesson editor
For example, below we have dragged the video element into our lesson area and set the width to 100%
Next, we need to get our embed code from our video host. You could be using one of many video hosting platforms such as YouTube, Vimeo, Wistia, and more!
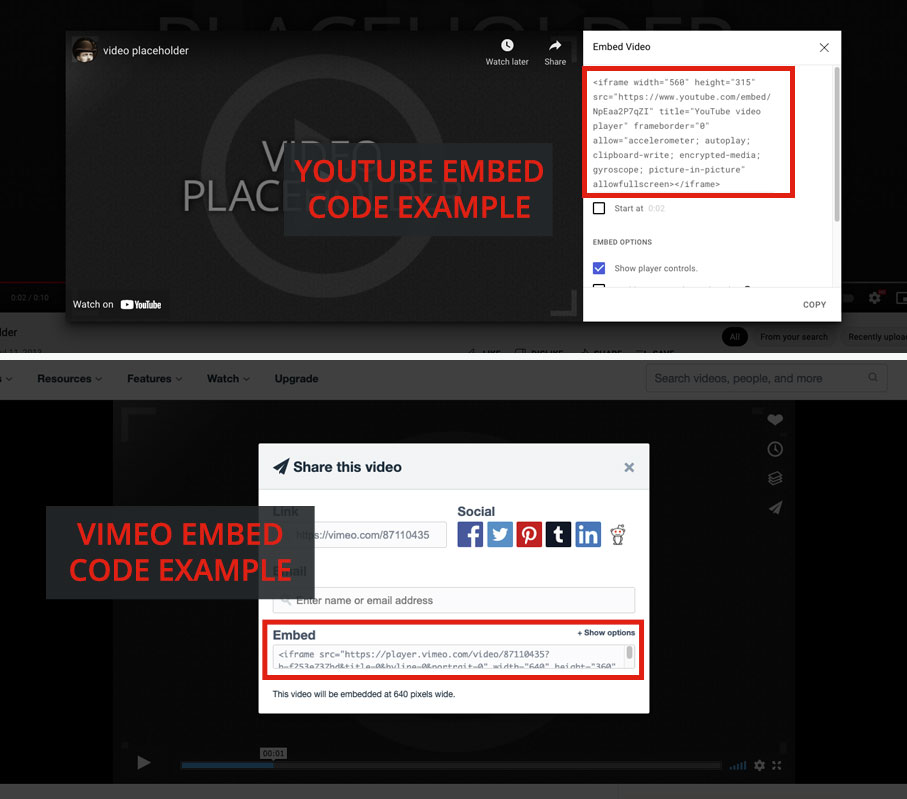
For example, below are a couple of examples of what/where the embed codes for YouTube and Vimeo look like and, where they are located.

When you add videos to course content from a number of popular sites, we’ll automatically try and create a thumbnail to show in your lesson editor, but in many cases video will not render until it’s seen on the frontend.
It is completely normal to see a grey box in the admin area if we’re unable to generate a thumbnail example from your video’s embed code. The video will load correctly on the front-end that your students see, and when previewing your course.
Frequently Asked Questions (FAQs)
- Q: Can I upload videos directly in ThriveCart Learn?
- A: ThriveCart Learn doesn’t host video or audio files. To add videos to your courses, you’ll need to use an external hosting service like YouTube, Vimeo, Wistia, Bunny.net, Dropbox, Amazon S3, or even Google Drive.
- Q: What type of video code should I use to embed a video in my lesson?
- A: Always use the embed code, not just the video URL. Most video platforms provide an “Embed” option that you can copy and paste directly into the video element in Learn.
- Q: Why is there a grey box in my admin editor instead of a video preview?
- A: This can happen when a thumbnail can’t be generated from the embed code. Don’t worry—your video will still display correctly to students.
- Q: My video isn’t playing. Is this a ThriveCart issue?
- A: ThriveCart doesn’t control video playback. If your videos aren’t playing when you preview them, we recommend checking your embed code and video host settings as most playback issues can be fixed this way. To solve common loading problems, try copying the full embed code from your host or video player again as this usually occurs when the embed code is incorrect.


