Enhance interaction and boost course engagement by adding discussion features directly inside your lessons.
Using third-party commenting tools, you can easily embed comments in lessons, giving students a space to ask questions, share insights, and stay connected throughout the learning experience.
By adding these platforms through the Learn HTML page element, creators can give students a space to interact, discuss lessons, and share feedback. It’s a simple way to create a more dynamic, community-driven course without needing built-in comment functionality.
There will be a number of different 3rd-party community platforms that can be embedded into websites, but this article covers two ways to add student comments to your ThriveCart Learn lessons using the third-party tools Disqus and Facebook Comments:
Disqus
Disqus offers free and paid options for adding student comments and community functionality to your website(s), including Learn.
Disqus is a service that’s been around for years, and was popular as an alternative to WordPress comments. It allows users to use a single account and comment across different websites all from a single profile. Your students may already have their own logins for it.
Disqus also comes with a range of features, moderation tools, and more.
Adding Disqus commenting
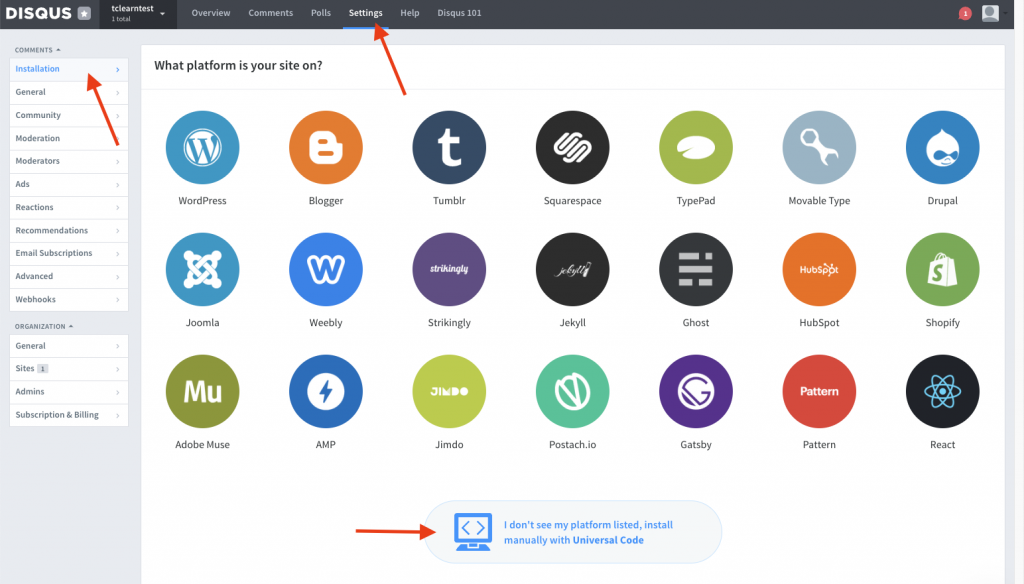
Getting started is as simple as creating your account, then heading to your Settings > Installation area and clicking the “I don’t see my platform listed, install manually with universal code” button.

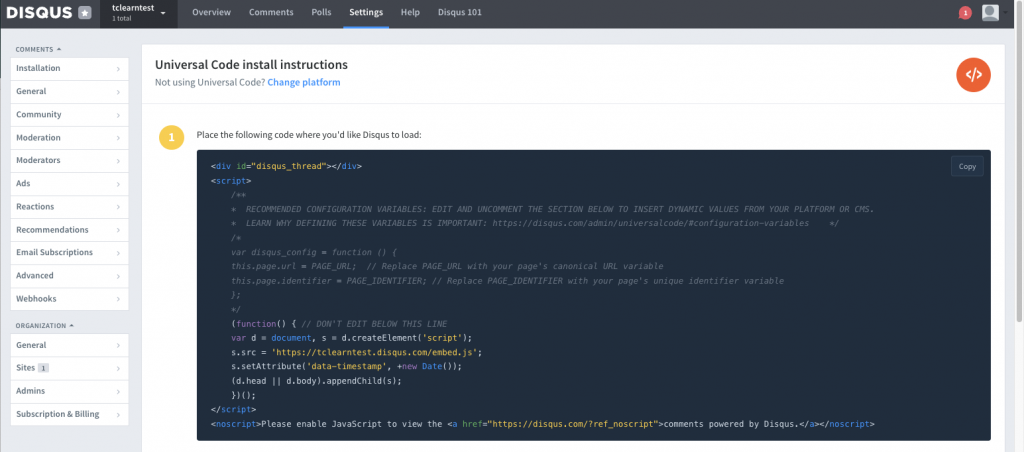
You’ll then be given an embed code from Disqus:

If you copy this code as it is (without adjustment), things will work right out of the box, and comments will be unique to each lesson (or page you add the comments too).
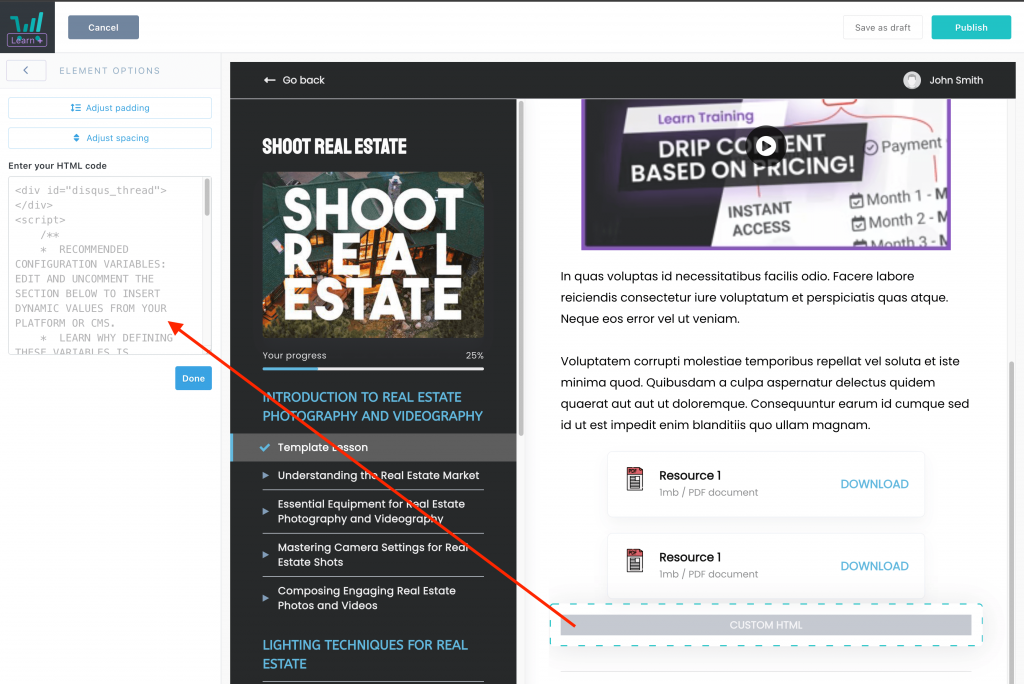
You can then add this code to your Lesson(s) via the Learn HTML element:

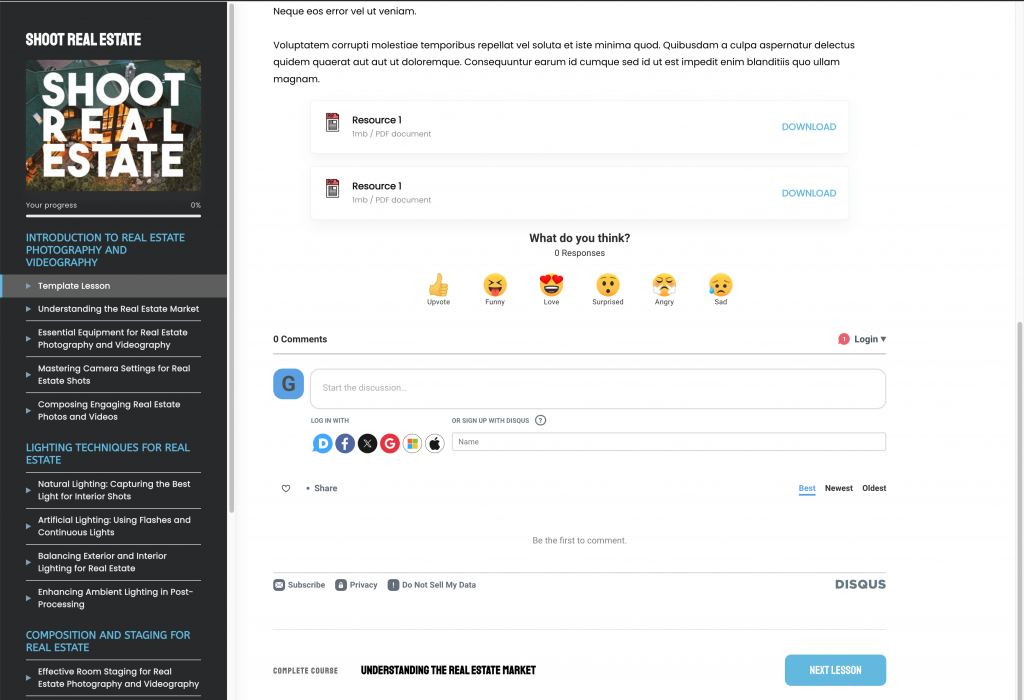
When viewing your lesson(s) now, you’ll have a responsive and engaging comments area:

Facebook comments
Adding Facebook comments to your Learn lessons will allow your students to easily communicate and leave comments for yourself and each other.
The benefit of using Facebook comments is that most people are logged into their Facebook account in the background of their browser, so they won’t need to worry about logging into something new.
The negatives of Facebook comments is that it is a little more technical to setup than Disqus as you are required to have an ‘app’ in Facebook’s Developer area created.
Facebook comments on sites are also not available in some regions (such as the EU), and further, your students will be commenting using their personal Facebook accounts which they may not wish to be visible to other students.
Facebook comments documentation can be found here.
Facebook’s app developer area can be found here.
Adding Facebook Comments
The example below is assuming you have created an app in Facebook’s developers area first. But you will need to head to Facebook’s comments documentation first, then scroll down to the following area.

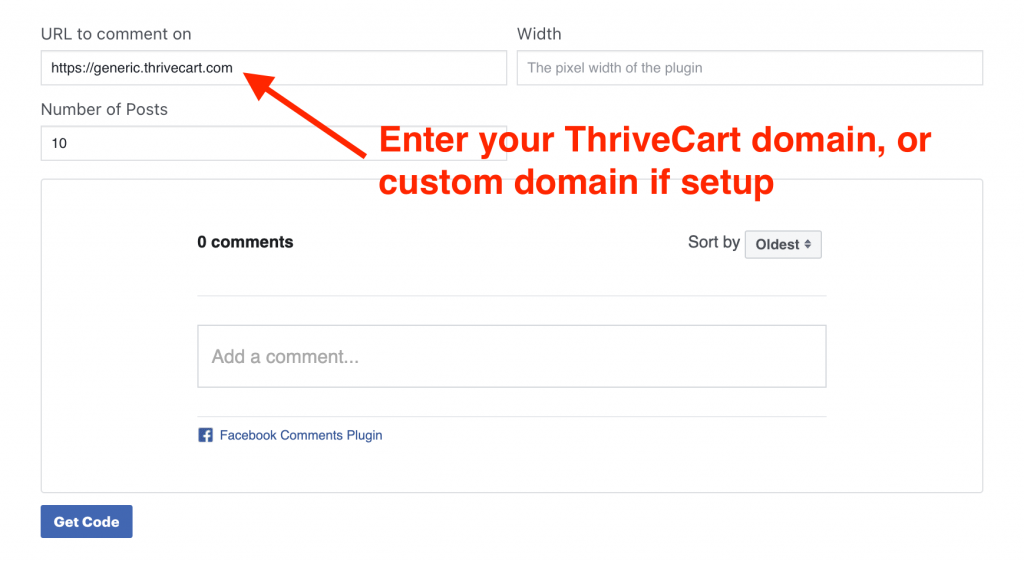
In the field “URL to comment on”, you have a couple of options:
- If you enter just your primary domain, then use this same embed code across all your lessons, comments will be visible across all the lessons with that code (not specific to the lesson).
- If you enter the specific lesson URL (you can get this when previewing your course, viewing the lesson, then copying the URL from the browser address bar), then the comments will be set to the specific lesson/comment area.
This means if you want different lessons to have different comments, you’ll need to get an embed code from this form for each lesson you want comments added to.
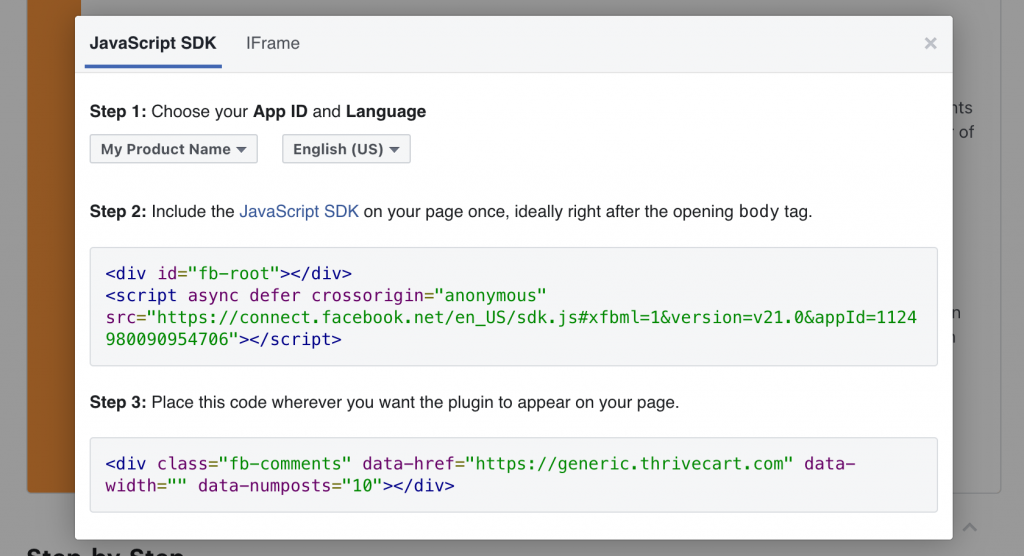
Clicking the Get Code button will then show a modal:

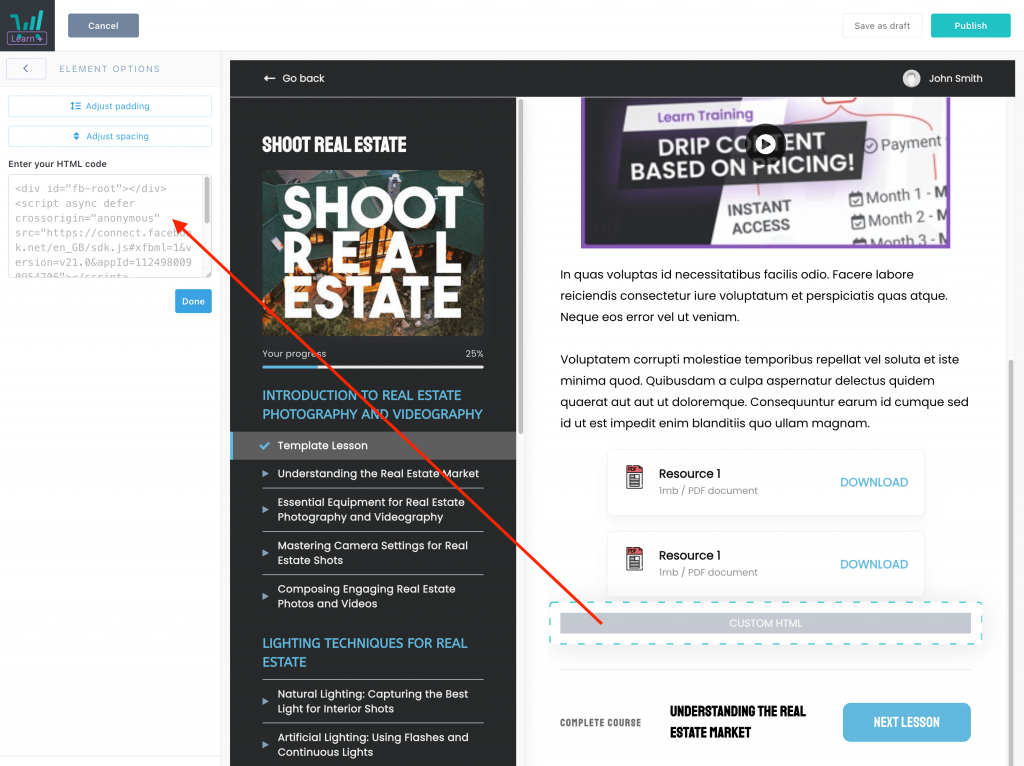
First, make sure you’ve got your Facebook app selected under Step 1, then copy the codes from Step 2 and 3 you’ll want to add both codes in the HTML element on your lesson:

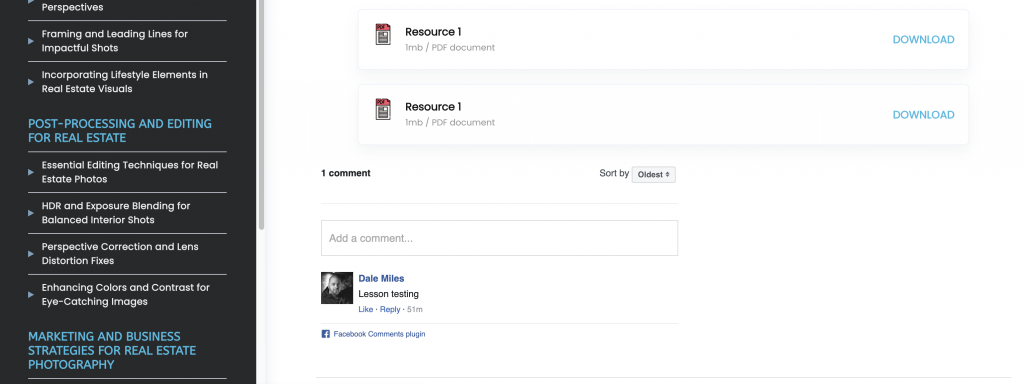
Now, when viewing your ThriveCart Learn lesson, you’ll have the option to leave comments via your Facebook account.

Frequently Asked Questions (FAQs)
- Q: Can I add comments directly in ThriveCart Learn without third-party tools?
- A: Not at this time. ThriveCart Learn doesn’t include built-in commenting, but you can use third-party tools like Disqus or Facebook Comments.
- Q: Can I moderate student comments within Learn?
- A: Moderation happens through the third-party platform (Disqus or Facebook), not inside ThriveCart Learn.
- Q: Are Facebook Comments available worldwide?
- A: No. Facebook Comments are restricted in some regions like the EU, so Disqus may be a better option for international courses.
- Q: Will each lesson have its own comment thread?
- A: Yes. When you use unique embed codes per lesson, each ThriveCart Learn lesson will have its own distinct comment section.
