If you’re wanting to learn the basics of how to create a funnel, we recommend you check out this helpdesk article first.
ThriveCart offers users a hugely powerful and native upsell page builder so you typically have no need for creating additional pages on your website. However, some user may prefer to use their own pages built with the page editors they’re used to.
ThriveCart’s upsell functionality includes the following, that most other platforms don’t support when using your own pages.
- The ability to have an upsell replace a previous product in the funnel (including the charge)
- The ability to have quantity selector on the upsells (so someone can buy multiple copies of it)
- The ability to offer multiple shipping options to your customer based on things like what country they’re in
- The ability to collecting shipping address and associate these with the order (directly on the upsell page)
- The ability to load additional scripts with your upsell pages (based on the upsell product in your TC account)
- The ability to have a coupon entered at checkout apply to upsells
- Plus more…
Using a custom upsell page
Setting up your funnel is exactly the same as described over in our main helpdesk article here.
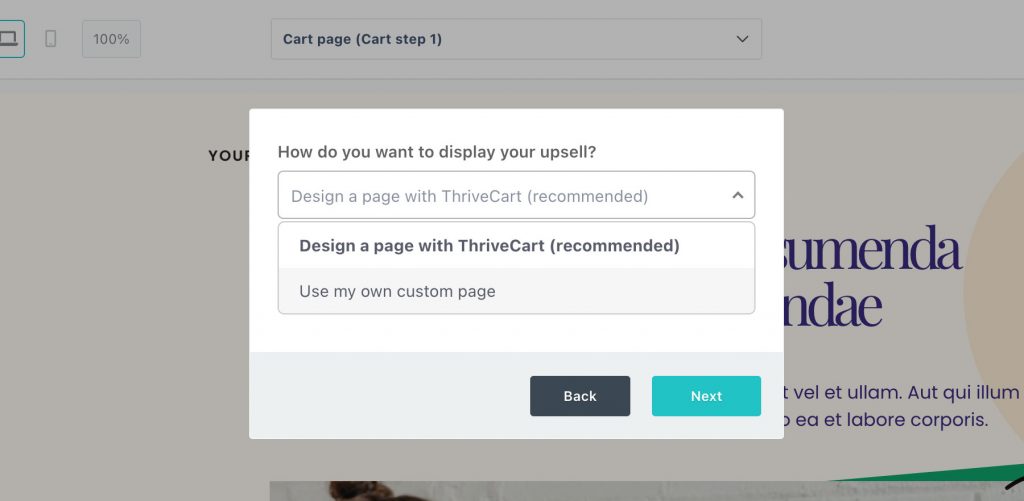
The key difference is that when choosing how to display your upsell, you’ll want to use the option ‘Use my own custom page‘

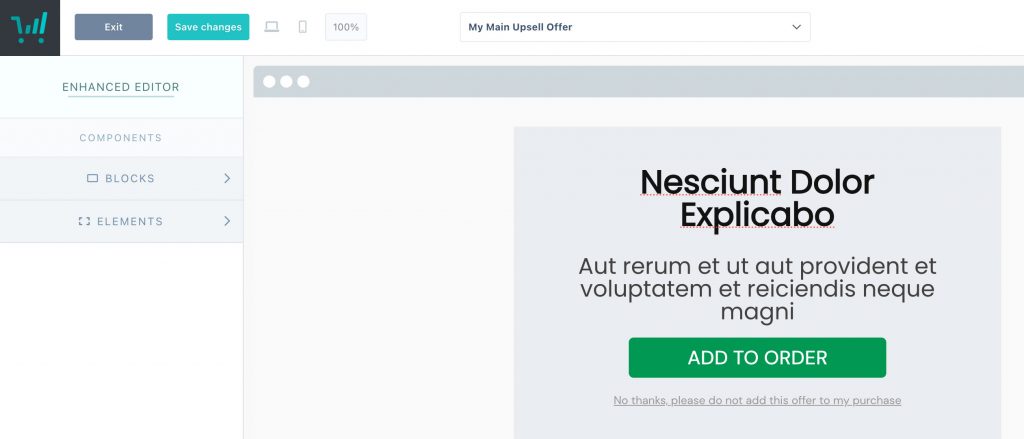
Once you’ve completed the further steps and options, the editor will load with an example of an embed area, and you can still drag blocks and elements into this, or customise it how you wish.
Just remember, that typically when using a custom upsell page, you’ll be creating the general page content (text, images, video, etc) and then the element from ThriveCart will usually just be the ‘add/decline’ section.

After you’ve finished saving your checkout, upsells, success page and quit the editor. You’ll then be prompted to setup the custom upsell pages.
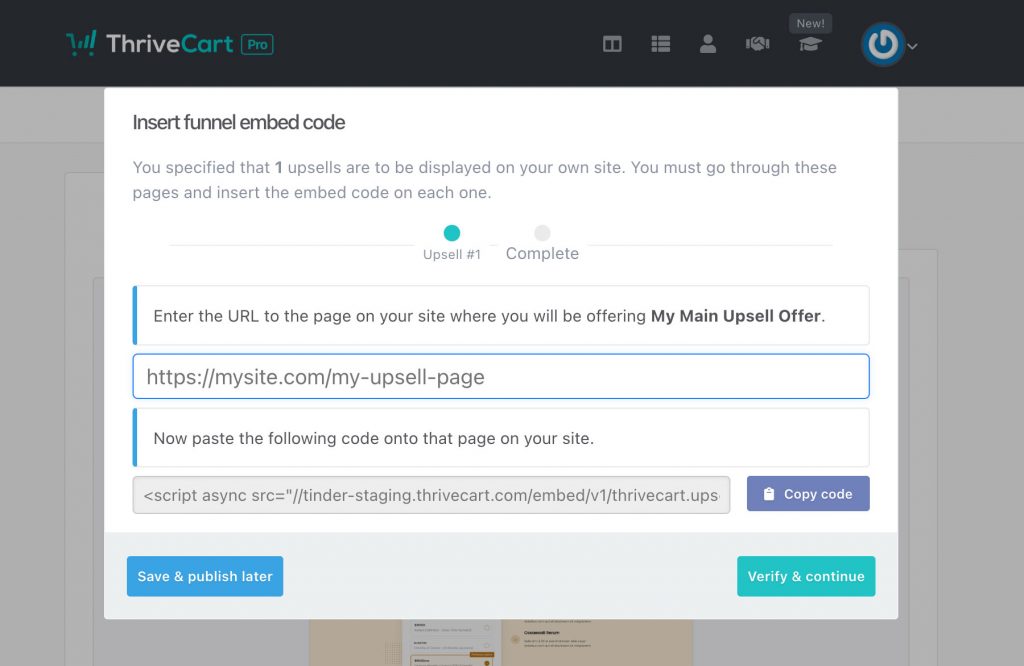
We recommend copying the provided code on to your custom page where you want the ThriveCart accept/decline block to go, then save your page. Then copy the URL of that page into ThriveCart and click the ‘verify and continue’ button.

When verifying your upsell page, the system scans the page for the provided code. If this code cannot be found, then you won’t be able to save this custom upsell page and you will need to save and publish it later.
If your custom upsell page does not verify;
- Make sure your page on your website has been published and publicly available – if your page is in draft or not publicly available, the system won’t be able to scan and verify the code
- If you have a firewall/security plugin, this could be blocking the server attempts to verify the page (if they’re treating it as bot traffic).
- If you’re using a page builder tool on your website, make sure their page builder has not malformed the code we provide you.
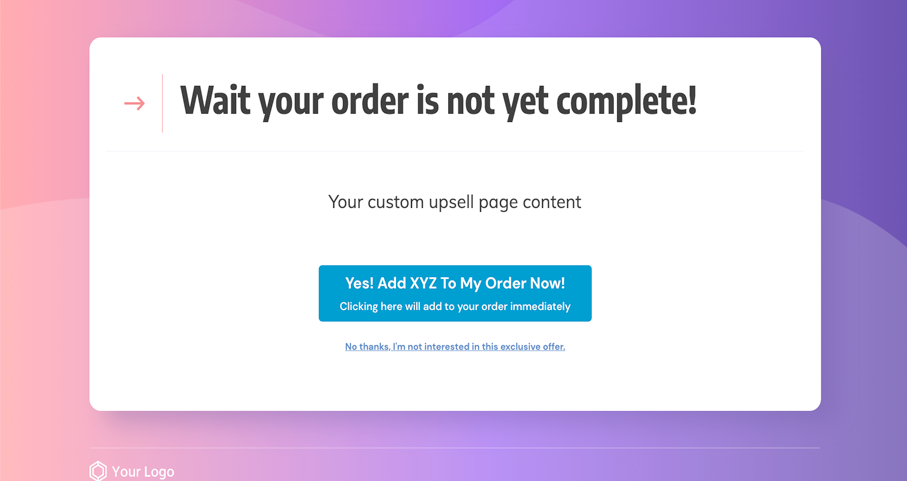
Now, when going through your funnel, you’ll be redirected to your custom upsell page and it’ll show as you’ve designed in the editor.

ThriveCart lets you use the same upsell in your account across multiple funnels, but, if you’re looking at using a custom upsell page on your website, then you will need a unique page on your site for the upsell in each funnel.
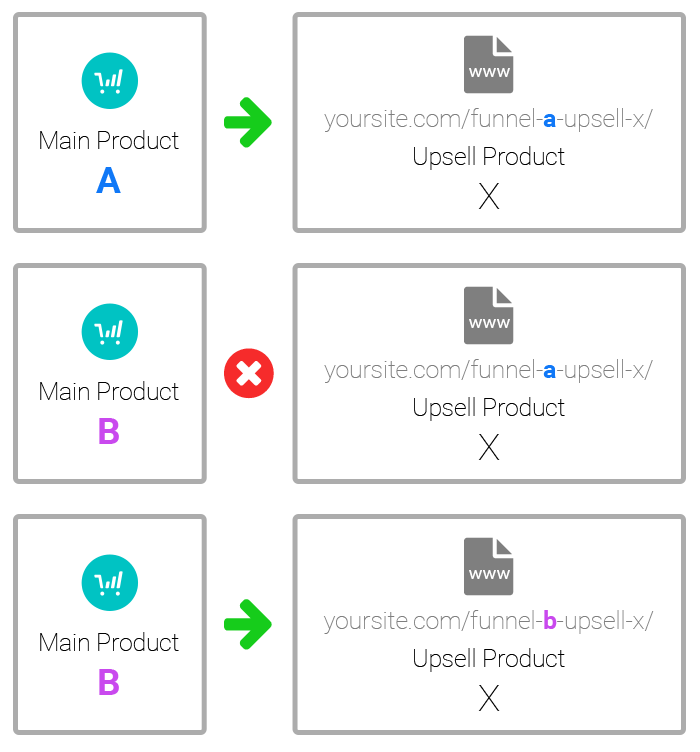
Example:
You have Main Products A and B. You have Upsell X which you want to include with each product creating a funnel and you want to use your own custom upsell pages.
In ThriveCart, you’d create a funnel for Product A and attached Upsell X to it. When saving the funnel you will enter the URL to the page on your website and you will be given the unique embed code to add to this page. Once completed you can save your funnel and this will now work.
Moving onto Product B you’d create your funnel and add Upsell X to it. Then when saving you’ll need to enter the URL to the page on your website and you will be given the unique embed code for this page. Your page URL will not be the same as for Product A above, as this is for Funnel B. So you’d need to have a different page on your website for this upsell and embed the code for the button on that page and use that URL.
If you try and save your funnel with the wrong URL or with a URL where the embed code is not saved, it will not let you save your custom upsell pages and will let you default to the ThriveCart hosted pages until you create a custom page for that upsell.

The Upsell product in ThriveCart can be used across multiple products, and if you’re using the ThriveCart upsell page templates then you don’t need to do manage anything on your website.
