Unlock greater flexibility and control over your sales process with the ThriveCart Upsell Integration. Whether you prefer hosted vs custom upsell pages, ThriveCart gives you the power to design and manage upsells that perfectly match your brand and conversion strategy.
With a custom funnel setup, you can embed upsell scripts on your own website pages, verify them quickly, and manage them across multiple funnels, all while maintaining a seamless customer experience. This integration lets you take your post-purchase offers to the next level, helping you maximize revenue and create a truly tailored sales journey.
ThriveCart offers users a hugely powerful and built-in upsell page builder so you typically have no need for creating additional pages on your website. However, some users may prefer to use their own pages built with the page editors they’re familiar with.
ThriveCart’s upsell functionality includes the following when using your own pages:
- The ability to have an upsell replace a previous product in the funnel (including the charge)
- The ability to have quantity selector on the upsells (so someone can buy multiple copies of it)
- The ability to offer multiple shipping options to your customer based on things like what country they’re in
- The ability to collect shipping address and associate these with the order (directly on the upsell page)
- The ability to load additional scripts with your upsell pages (based on the upsell product in your TC account)
- The ability to have a coupon entered at checkout apply to upsells
- Plus more…
Using a custom upsell/downsell page
Setting up your ThriveCart funnel follows the same steps as outlined in our main helpdesk article on funnel creation.
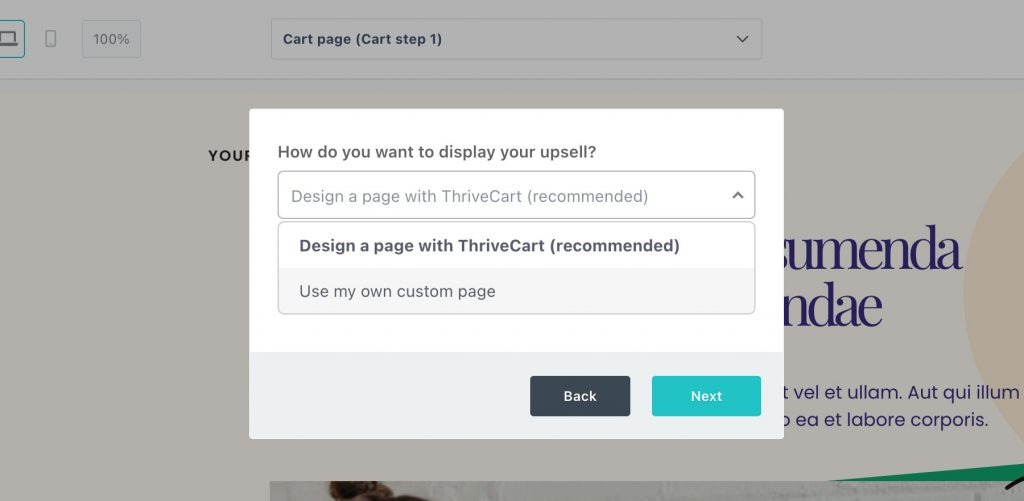
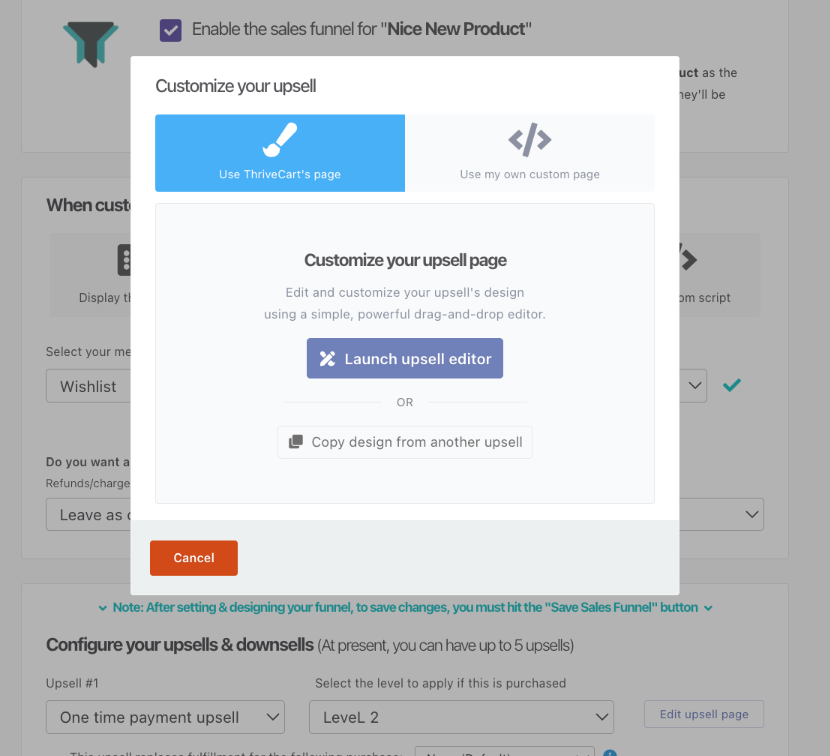
The key difference is that when using a custom funnel setup, you’ll want to use the option ‘Use my own custom page‘ under the “How do you want to display your upsell?” setup step.
Enhanced Editor Funnel Setup
To set up your funnel within the Enhanced Editor, you’ll want to follow the steps below:
- Click the dropdown at the top of the editor > Add funnel item.
- Choose an upsell (and/or downsell if you have an upsell already added).
- Choose to “use my own custom page”.

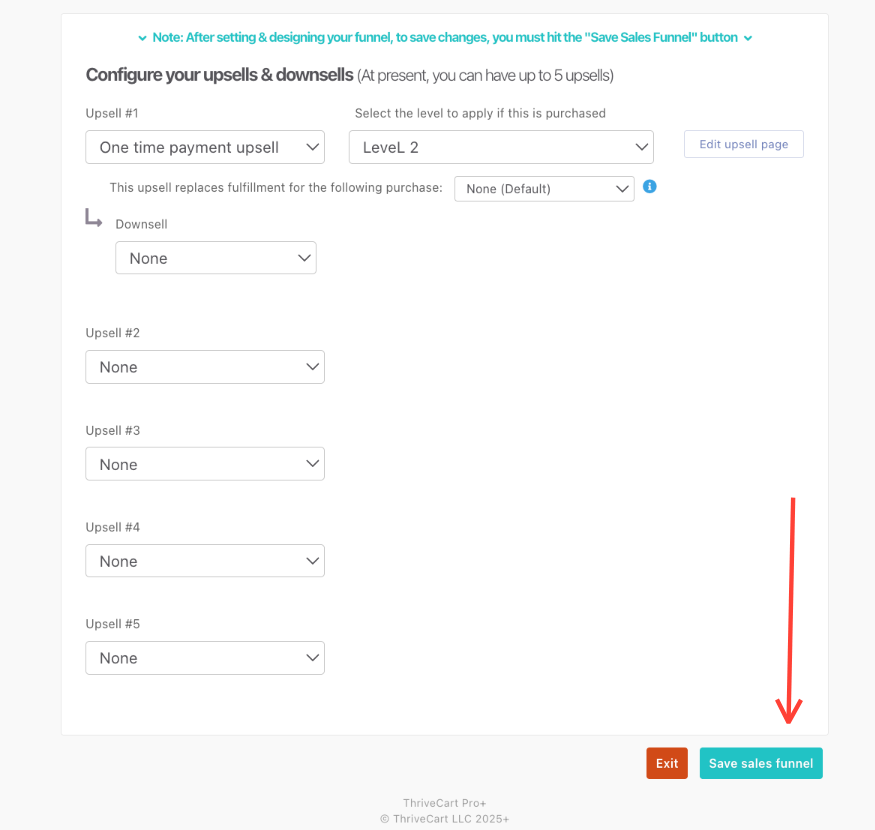
4. Set your funnel item’s fulfillment (Note: the method of fulfillment will always match your main product’s fulfillment method. If your main product’s fulfillment is “send them to a URL”, then your upsell fulfillment setup will also follow this same method).
5. Choose whether this upsell replaces fulfillment for another product in the funnel.
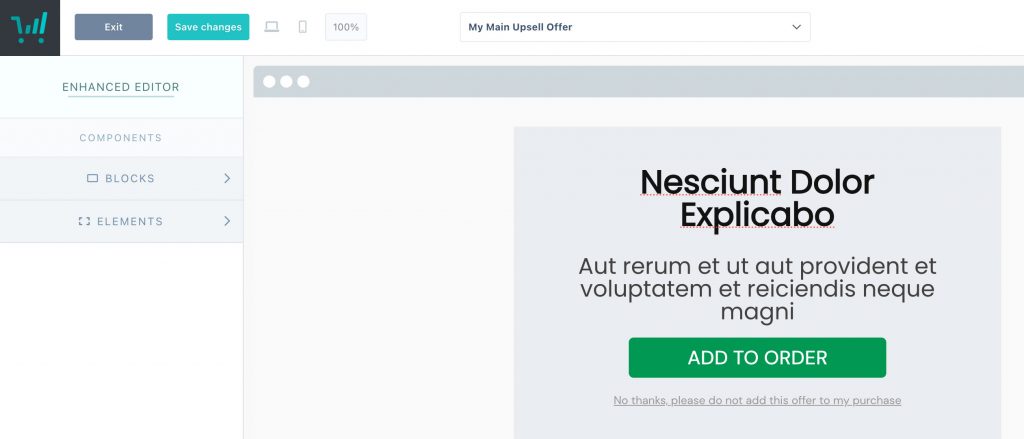
Once you’ve completed the further steps and options, the editor will load with an example of an embed area, and you can still drag blocks and elements into this, or customize it how you wish.
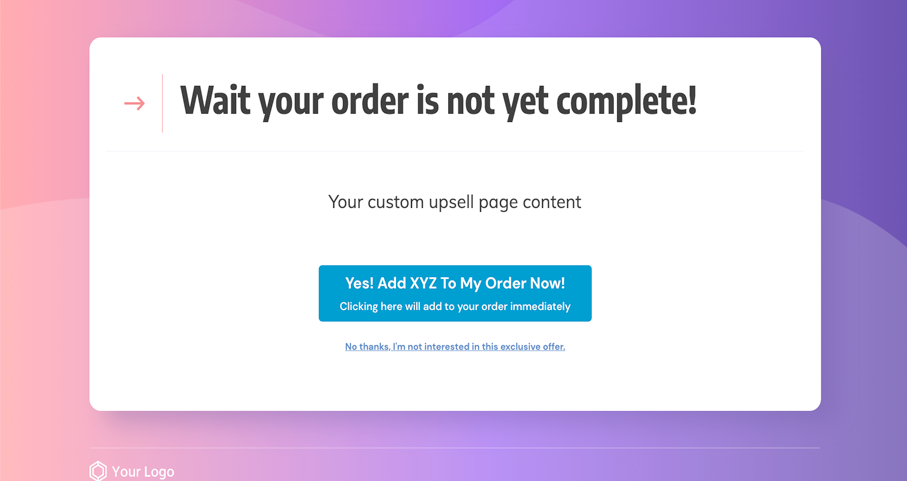
Just remember, that typically when using a custom upsell page, you’ll be creating the general page content (text, images, video, etc) and then the element from ThriveCart will usually just be the ‘add/decline’ section and text you’ve entered into the default grey box, such as the upsell details and purchase/decline buttons:

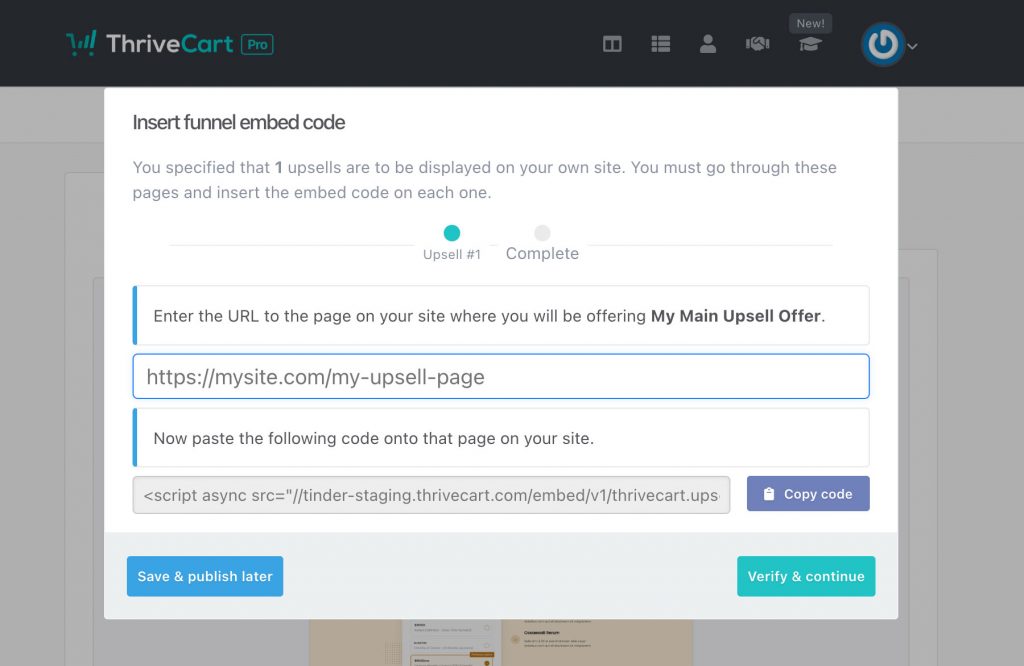
After you’ve finished saving your checkout, upsells, success page and quit the editor. You’ll then be prompted to set up the URLs for your custom upsell pages.
We recommend copying the provided code into your custom page where you want the ThriveCart accept/decline block to go, then save your page to embed thriveCart upsell script. Make sure to embed this upsell code a single time on your page.
Then copy the URL of that page into ThriveCart and click the ‘verify and continue’ button, where you’ll be repeating these steps for each unique page in your funnel (if applicable).

When verifying your custom upsell page, the system scans the page for the provided code. If this code cannot be found and you receive funnel verification errors, then you won’t be able to save this custom upsell page and you will need to save and publish it later.
Classic Funnel Editor Setup
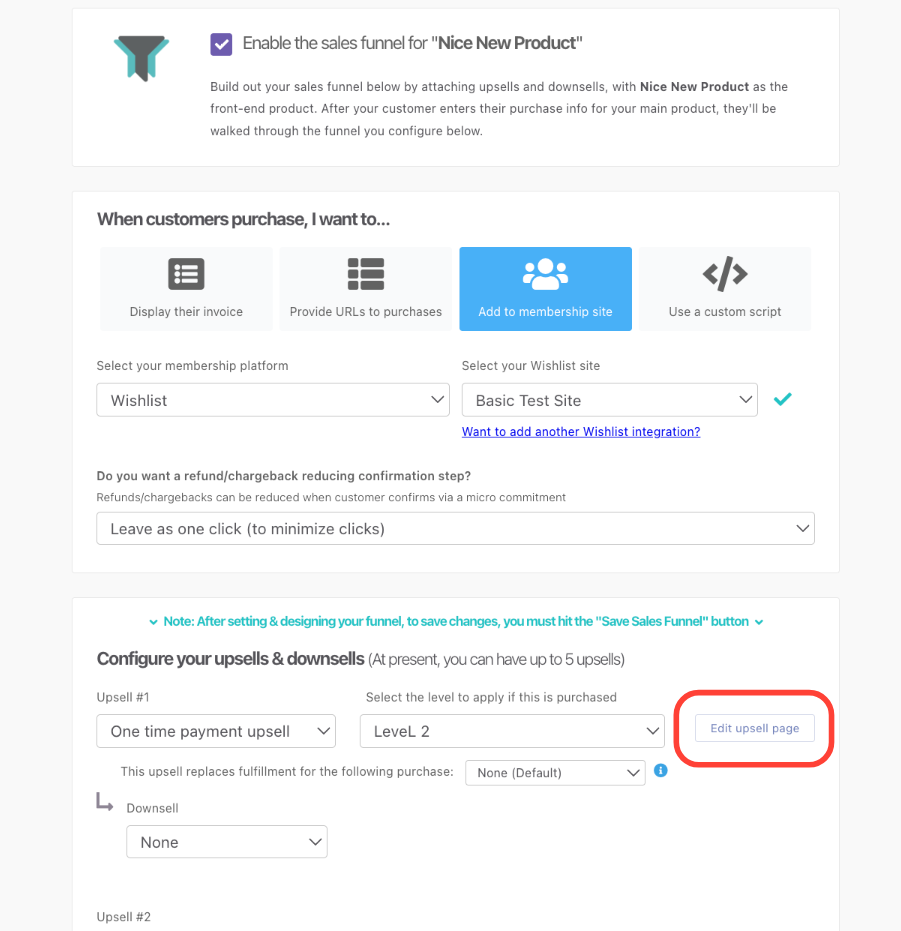
Your custom funnel setup when using a Classic Template will not happen within the checkout editor directly, but clicking “Edit Funnel” from your product’s overview page will open our classic funnel editor:

From there, you can choose whether you want to use hosted vs custom upsell pages:

When launching the upsell editor, you can add text and elements to your upsell/downsell designs individually.
You’ll then save your funnel and all designs from the main funnel editor page like so:

You’ll receive the same screen as mentioned above, where we provide the code to embed ThriveCart upsell script into your custom website’s page, and then provide the link to that page within ThriveCart’s setup before we can verify your custom upsell page.
If your custom upsell page does not verify
When saving your product settings, if you get an error such as “unable to verify custom upsell code”
- Make sure your page on your website has been published and publicly available – if your page is in draft or not publicly available, the system won’t be able to scan and verify the code
- If you have a firewall/security plugin, this could be blocking the server attempts to verify the page (if they’re treating it as bot traffic).
- If you’re using a page builder tool on your website, make sure their page builder has not malformed the code we provide you.
- For example, try temporarily disabling any caching or ‘minification’ plugins – some common examples are W3 Total Cache, WP Super Cache, and WPCache. These plugins often ‘minify’ the code on your page to try and make it load faster, but this can interfere with the code and cause problems. If you disable these and the code is able to be verified, make sure to thoroughly check your funnel in test mode before sending live traffic!
- For example, try temporarily disabling any caching or ‘minification’ plugins – some common examples are W3 Total Cache, WP Super Cache, and WPCache. These plugins often ‘minify’ the code on your page to try and make it load faster, but this can interfere with the code and cause problems. If you disable these and the code is able to be verified, make sure to thoroughly check your funnel in test mode before sending live traffic!
Now, when running through a test order (see how here), you’ll be redirected to your custom upsell page and it’ll show as you’ve designed in the editor.

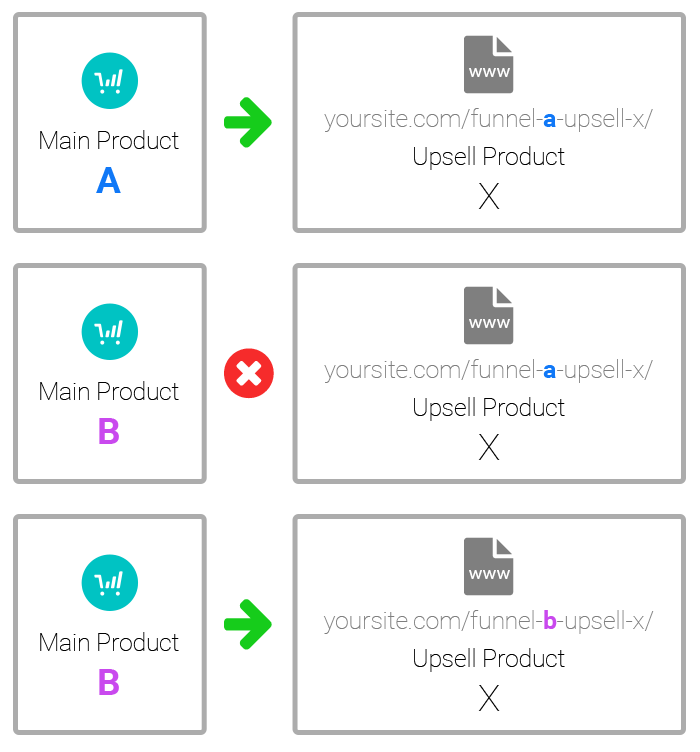
ThriveCart lets you use the same upsell in your account across multiple funnels, but, if you’re looking at using a custom upsell page on your website, then you will need a unique page on your site for the upsell in each funnel.
Example
You have Main Products A and B. You have Upsell X which you want to include with each product creating a funnel and you want to use your own custom upsell pages.
In ThriveCart, you’d create a funnel for Product A and attach Upsell X to it. When saving the funnel you will enter the URL to the page on your website and you will be given the unique embed code to add to this page. Once completed you can save your funnel and this will now work.
Moving onto Product B you’d create your funnel and add Upsell X to it. Then when saving you’ll need to enter the URL to the page on your website and you will be given the unique embed code for this page. Your page URL will not be the same as for Product A above, as this is for Funnel B. So you’d need to have a different page on your website for this upsell and embed the code for the button on that page and use that URL.
If you try to save your funnel using the wrong URL or with a URL where the embed code is not saved, ThriveCart won’t verify your custom upsell page, and will default to the ThriveCart hosted pages until you create a custom page for that upsell.

The Upsell product in ThriveCart can be used across multiple products, and if you’re using the ThriveCart upsell page templates then you don’t need to manage anything on your website.
Frequently Asked Questions (FAQs)
- Q: Where do I place the embed code for my custom upsell page?
- A: Paste the provided embed code where you want the accept/decline buttons to appear on your website’s upsell page.
- Q: Do I need to update my embed code if I change my funnel?
- A: No. The embed code stays the same, but you must reverify your page after editing the funnel to confirm it’s still valid.
- Q: I want multiple buy buttons on my upsell page, can I just embed the script multiple times?
- A: We strongly recommend against this, as it can cause processing errors. Instead you’ll want to use a buy button on your website to scroll to a single upsell embed.
- Q: Why am I seeing a “This link does not contain an order” error message when viewing my upsell page?
- A: Upsells, and therefore the upsell buttons are linked to your main product directly. If viewing the upsell page outside of the purchase flow, this error is expected because it is not part of an order.
To clarify, the upsell should only show after purchasing the main product. if there is no purchase in progress, the upsell will not display on the page. In order to test your funnel and view those upsell buttons, you’ll want to run through a test order.
- A: Upsells, and therefore the upsell buttons are linked to your main product directly. If viewing the upsell page outside of the purchase flow, this error is expected because it is not part of an order.
- Q: Why is there an error “This link is for an order which has already been completed” showing on my upsell page?
- A: This can happen if the upsell embed code has been used on another page, or the page is already part of an existing product’s funnel. Essentially each upsell page must be unique and cannot be used for multiple products, as the new products upsell embed code would need to be added to it.
