Throughout the platform in the various rule areas, there is a ‘Custom HTML’ rule option.
For clarity, this option is for use with autoresponders that aren’t integrated with your dashboard or that we don’t natively integrate with.
You can see a list of the natively supported autoresponders we connect with here.
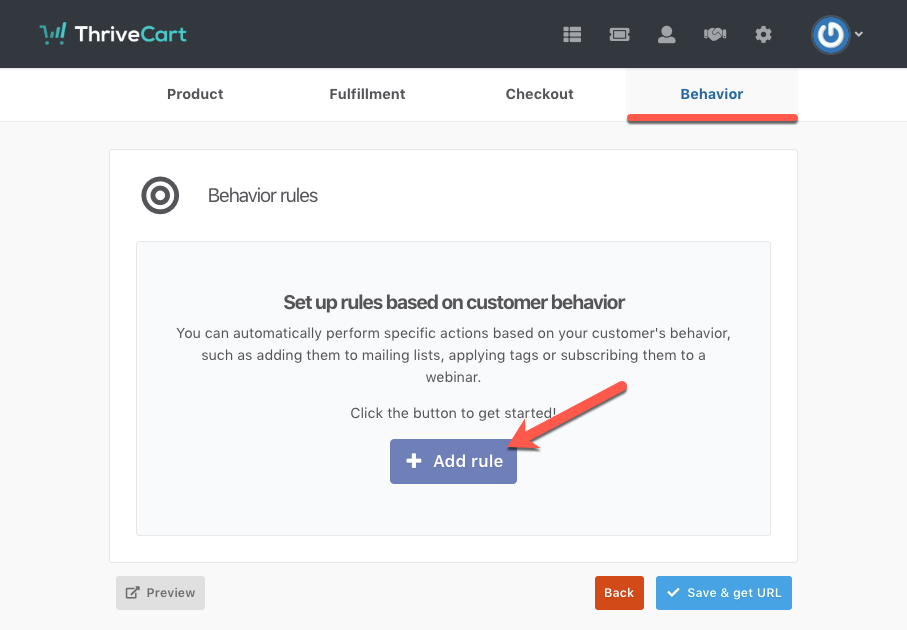
Firstly, under your product settings, you’ll want to head to your Behavior tab then click on the Add rule button.

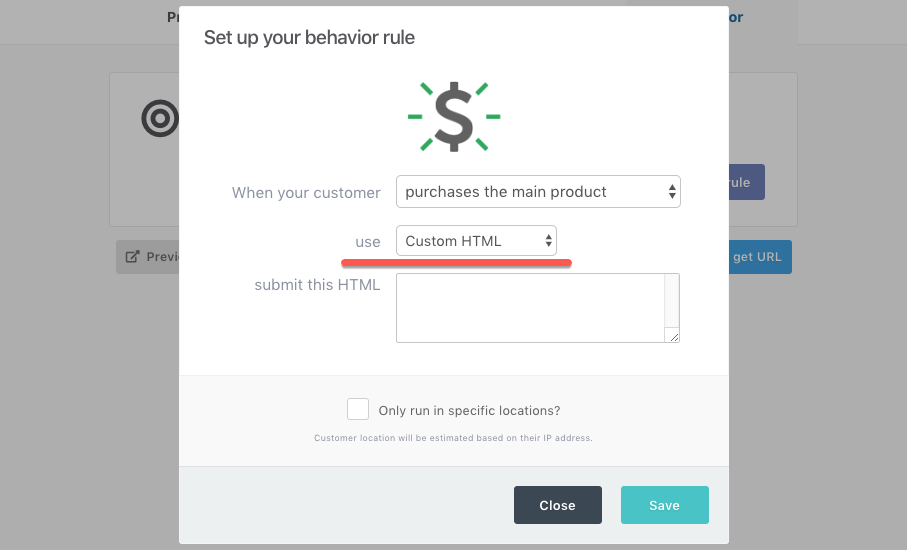
Here we can select the trigger we want this rule to fire for, then select the method of using Custom HTML.

Then in the field submit this HTML, you’ll want to enter the form embed code provided by your autoresponder.
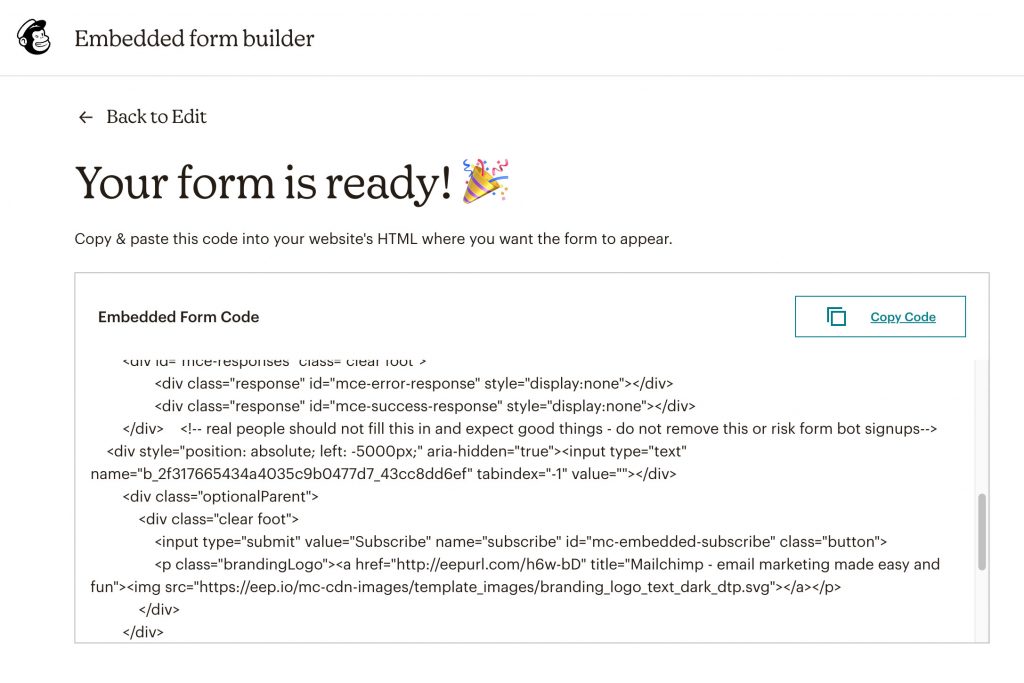
For example, MailChimp provide a HTML embed code like this:

Note that your autoresponder may look different to the above MailChimp example.
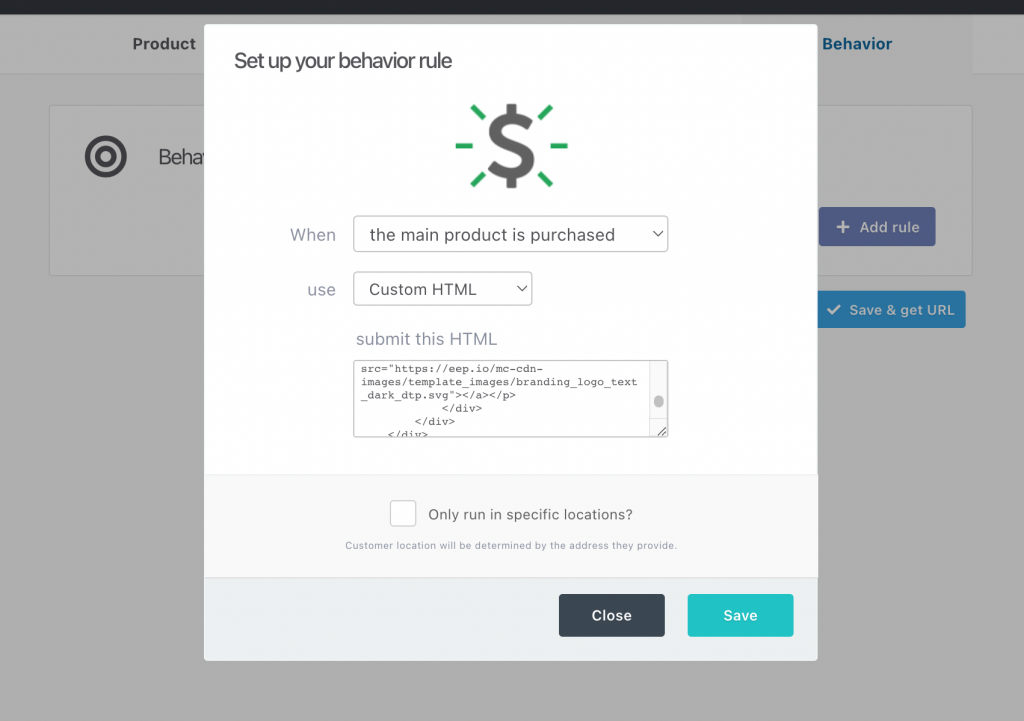
This code would be entered in to the field and when the trigger occurs, we’d submit that form code and map the customer name and email to the related fields when possible. See the bottom of this article for the different supported field names.

The field names must also match below. If your forms use different field names then contact us with a copy of your form and we can look to add support for this in the future.
We will map the name, and email fields from your checkouts to the form.
Supported field names
Customers full name:
name, Name, NAME, mc-name, da_name, ms-name
Customer’s first name:
firstname, first_name, FirstName, FIRSTNAME, FIRST_NAME, FNAME, fields_fname, mc-firstname, contact_fields[first_name], forename, ms-First Name,
Customer’s last name:
lastname, last_name, LastName, LASTNAME, LAST_NAME, LNAME, fields_lname, mc-lastname, contact_fields[last_name], ms-Last Name, surname
Customer’s email address:
email, Email, e-mail, EMAIL, fields_email, email1, email_address, contact_fields[email], da_email, ms-email
As long as your HTML input fields are named one of the above, then they will be recognised by ThriveCart and details matched to it.
Debugging
If you’ve added an HTML form and contacts aren’t getting added to the autoresponder, then the most common reason for this is that the field names aren’t supported (see list above).
However, if you reach out to us directly in support, and include your account details and the example order ID we can review the logs and see what the response was when sending the request to your autoresponder.
