Boost Conversions with Coupons – automatically apply coupons to your ThriveCart checkout pages with just a click. No more customers hunting for promo codes or missing out on offers. Whether you’re linking from an email, ad, or your website, you can pre-apply discounts directly to the cart and keep your checkout experience fast, seamless, and conversion-friendly.
It takes just a couple of clicks to get your coupon URL and there are a couple of ways to do so.
From your products ‘Cart URL’ page

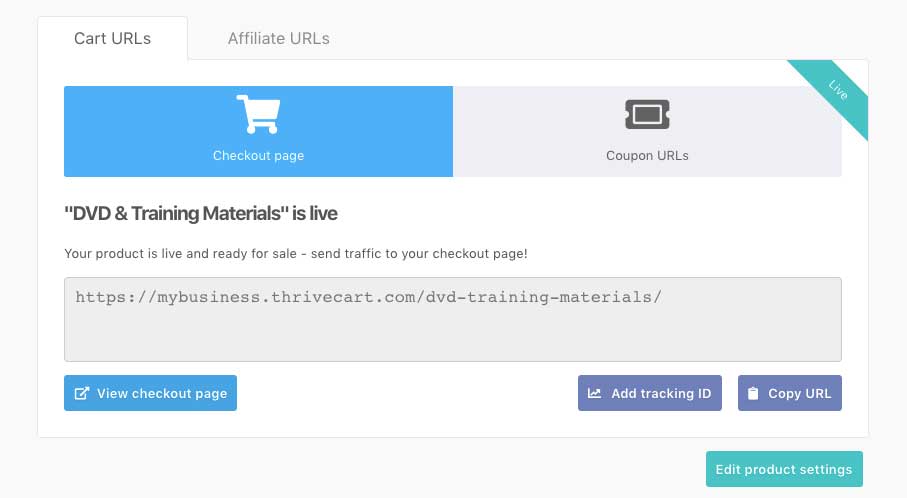
If you’ve already created your coupon, and that coupon has been set to apply to either this specific product or all products, you can easily get your coupon URL from your product’s “Cart URL” page. This is the final page after you save your product and are provided with your cart’s URL (or by clicking the ‘get URL’ button in your dashboard).
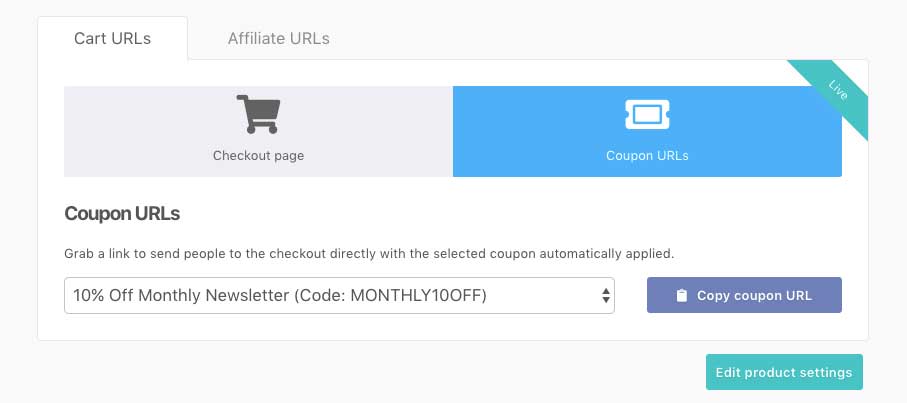
On this page, you’ll want to click the button for Coupon URLs, which will let us choose from a selection of valid coupons for this product. Once you’ve selected the coupon you wish to get the URL for, click the Copy coupon URL button to copy this URL to your clipboard.

Your coupon URL will be formatted https://youracc.thrivecart.com/product-name/?coupon=abc
You can then use this URL in your buy buttons and links so that when a user visits via this URL the coupon will be automatically applied to their order.
From your Coupon area
The other method of getting a coupon URL for your product is from the coupon area in your ThriveCart dashboard.

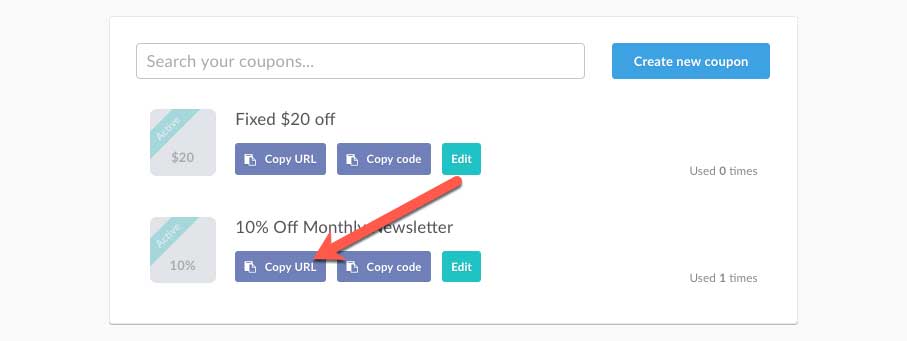
Here you will have a list of your coupons and the ability to directly grab a coupon URL for a product.
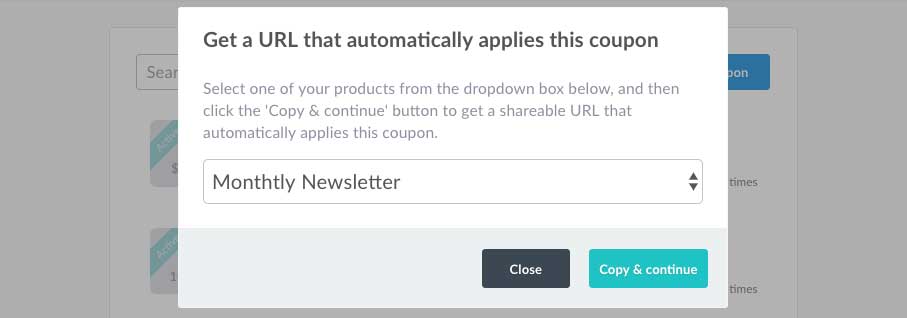
From the list, you simply need to click the Copy URL button. This will launch a modal window where you can choose the product you’re looking for. Then click the Copy & continue button to copy this URL to your clipboard.

Applying an embedded cart coupon automatically using coupon link setup
If you have embedded a cart into your website, then you can also automatically apply a coupon to these carts. You simply need to add the coupon code to the URL of your cart page:
https://yourwebsite.com/cartpage/?coupon=abcFrequently Asked Questions (FAQs)
- Q: How can I combine selecting a payment option & applying a coupon?
- A: With ThriveCart, you can not only apply a coupon automatically to your checkout, but you can also pre-select a specific pricing option on the checkout page if you have more than one. Our help desk article here looks at how this works here.
In this scenario, you start a URL query string with an?character and separate your key|values with an&character – this is how query-strings generally work and not unique to ThriveCart.
So if you wanted to automatically apply a coupon and select the 2nd pricing option on your checkout page, the added URL string would be as shown in bold below:
- A: With ThriveCart, you can not only apply a coupon automatically to your checkout, but you can also pre-select a specific pricing option on the checkout page if you have more than one. Our help desk article here looks at how this works here.
https://checkouturl.com/product-name/?coupon=abc&plan=2
- Q: Can I automatically add a coupon without a coupon URL to your embeddable carts?
- A: If you’re embedding a cart onto your website and want the user to have a specific coupon pre-applied when they load the embedded cart, you can also achieve this by adding a small bit of code to the carts embed code.
data-thrivecart-querystring="coupon=abc"
You would, of course, replace ‘abc’ with the specific coupon code. This then needs to be added to the embed code like below (modal cart example):
<script async src="//thrivecart.com/embed/v1/thrivecart.js"></script> <a data-thrivecart-account="mycart" data-thrivecart-product="12" data-thrivecart-querystring="coupon=VIPOFFER" class="thrivecart-button thrivecart-button-styled thrivecart-button-red ">Buy now!</a>
This example code would load product 12 on the account ‘mycart’ and pre-apply the coupon code “VIPOFFER”. So whoever loads this cart will automatically have this coupon applied to them. Helpful if you want to give everyone a discount but not require them to click a coupon URL to your cart page or manually enter a coupon code.
- Q: How can I add a coupon code to an affiliate link?
- A: While coupons can be created and applied to specific affiliates by the vendor, any affiliates wanting to have account-wide coupons auto-applied for customers when sharing their URL can easily add ?coupon=abc to the end of their URL – where
abcis your coupon code name.
An example affiliate URL with a coupon code would then look like so:
- A: While coupons can be created and applied to specific affiliates by the vendor, any affiliates wanting to have account-wide coupons auto-applied for customers when sharing their URL can easily add ?coupon=abc to the end of their URL – where
https://affiliateID--accountsubdomain.thrivecart.com/product-name/?coupon=abc
