This is a legacy cart template tutorial
Different templates use different sized images for the headers and we often get asked; “what is the best size image to use for the header?”
Below you will see details for each template and the idea header image size and any notes for each.
Remember: The header image is used throughout your checkout experience. This includes your cart page, upsell & down-sell pages and also your success page. You will want to remember this if you’re adding content to your header image which is only relevant to your initial cart page.
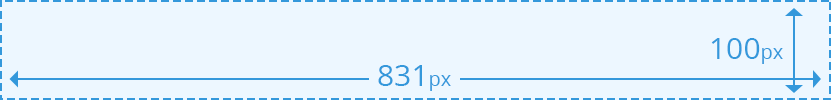
Single-Step Checkout:

Image width: 831px
Image height: 85-100px*
*We don’t really have a limit on the height of this image. However, 85-100px is our recommended height. This ensures your cart and its contents are not moved below the fold. If you’re looking at having a large image or maybe a sales page we recommend using the embeddable template.
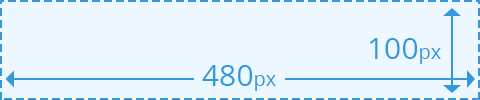
Two-Step Checkout:

Image width: 480px
Image height: 85-100px*
*We don’t really have a limit on the height of this image. However, 85-100px is our recommended height. This ensures your cart and its contents are not moved below the fold. If you’re looking at having a large image or maybe a sales page we recommend using the embeddable template.
Modal (pop-up) Checkout:

Image width: 308px
Image height: 42px
Note that this image will scale down to a maximum height and will constrain its proportions. The above size is the optimum size for this image to display without any distortion.
Embeddable Checkout:
No header is supported on this cart because you embed it directly into your own website.
